React là ngôn ngữ lập trình thông dụng nhất hiện nay. Hiện nay, React là công nghệ Front-End được nhiều công ty sử dụng. Nếu bạn đang chuẩn bị có một buổi phỏng vấn xin việc, thì bài viết này dành cho bạn. Dưới đây là các câu hỏi phỏng vấn ReactJS phổ biến từ cơ bản đến nâng cao mà freeC đã chuẩn bị giúp bạn.
I. Các câu hỏi phỏng vấn ReactJS cơ bản
1. Các tính năng của React là gì?
- JSX: JSX là một cú pháp mở rộng cho JavaScript. Nó được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa mã JavaScript.
- Components: Components (thành phần) là các khối xây dựng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều thành phần. Nó chia giao diện người dùng thành các phần độc lập, có thể tái sử dụng và có thể được xử lý riêng biệt.
- Virtual DOM: React giữ một bản trình bày nhỏ gọn của real DOM trong bộ nhớ và được gọi là virtual DOM. Khi trạng thái của một đối tượng (object) thay đổi, virtual DOM chỉ thay đổi đối tượng đó trong real DOM, thay vì cập nhật tất cả các đối tượng.
- One-way data-binding: Liên kết dữ liệu một chiều của React giữ cho mọi thứ diễn ra theo mô-đun và nhanh chóng. Luồng dữ liệu một chiều có nghĩa là khi thiết kế một ứng dụng React, bạn thường lồng các component con bên trong các component mẹ.
- High performance: React chỉ cập nhật những components đã thay đổi, thay vì cập nhật tất cả các thành phần cùng một lúc. Điều này giúp tối ưu tốc độ của website.
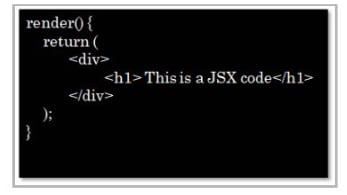
2. JSX là gì?
JSX là một cú pháp mở rộng của JavaScript. Nó được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa mã JavaScript.

3. Các web browser có thể đọc JSX trực tiếp không?
Các web browser không thể đọc JSX trực tiếp. Điều này là do chúng được xây dựng để chỉ đọc các đối tượng JS thông thường và JSX không nằm trong nhóm đó. Để trình duyệt web đọc được JSX, tệp cần được chuyển đổi thành một đối tượng JavaScript thông thường. Đối với điều này, ta có thể sử dụng Babel.

>>> Xem thêm Lộ trình học REACTJS đầy đủ nhất cho người mới bắt đầu 2022
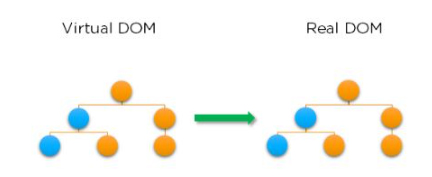
4. Virtual DOM là gì?
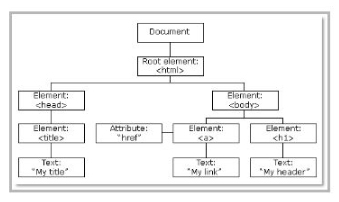
DOM là viết tắt của Document Object Model. DOM đại diện cho một tài liệu HTML có cấu trúc giống sơ đồ tư duy hình cây. Mỗi nhánh của cây kết thúc bằng một node và mỗi node chứa các đối tượng.

React giữ một bản trình bày nhỏ gọn của real DOM trong bộ nhớ và được gọi là DOM ảo. Khi trạng thái của một đối tượng thay đổi, DOM ảo chỉ thay đổi đối tượng đó trong real DOM, thay vì cập nhật tất cả các đối tượng.

5. Tại sao cần sử dụng React thay vì các framework khác, như Angular?
- Dễ tạo các ứng dụng động: React giúp tạo các ứng dụng web động dễ dàng hơn vì nó cung cấp ít mã hóa hơn và cung cấp nhiều chức năng hơn, trong khi với các ứng dụng JavaScript, mã có xu hướng phức tạp rất nhanh.
- Cải thiện hiệu suất: React sử dụng virtual DOM, giúp các ứng dụng web hoạt động nhanh hơn. Virtual DOM so sánh trạng thái trước đó của nó và chỉ cập nhật các thành phần đó trong real DOM, có trạng thái đã thay đổi, thay vì cập nhật tất cả các thành phần – giống như các ứng dụng web thông thường.
- Các component có thể tái sử dụng: Các component là khối xây dựng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều component. Các component này có logic và điều khiển riêng, và chúng có thể được sử dụng lại thông qua ứng dụng, do đó, làm giảm đáng kể thời gian phát triển của một ứng dụng.
- Data flows một chiều: React tuân theo luồng dữ liệu một chiều. Điều này có nghĩa là khi thiết kế một ứng dụng React, chúng ta thường lồng các component con vào bên trong các component mẹ. Và vì dữ liệu đi theo một hướng, nên việc gỡ lỗi và biết vấn đề xảy ra ở đâu trong ứng dụng sẽ trở nên dễ dàng hơn.
- Các công cụ chuyên dụng để gỡ lỗi dễ dàng: Facebook đã phát hành một chrome extension mà chúng ta có thể sử dụng để gỡ lỗi các ứng dụng React. Điều này làm cho quá trình gỡ lỗi React cho các ứng dụng web nhanh hơn và dễ dàng hơn.
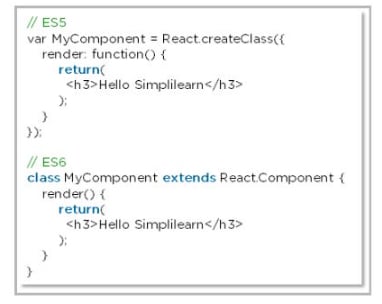
6. Sự khác biệt giữa ES6 và ES5 là gì?
Đây là một vài trường hợp mà ES6 syntax đã thay đổi từ ES5 syntax:
- Components và Function

- Exports với Export

- Require với Import

7. Làm cách nào để tạo một ứng dụng React?
Dưới đây là các bước để tạo một ứng dụng React:
- Cài đặt NodeJS trên máy tính vì chúng ta cần Npm để cài đặt thư viện React. Npm là trình quản lý gói node chứa nhiều thư viện JavaScript, bao gồm cả React.
- Cài đặt create-react-app bằng dấu nhắc lệnh hoặc terminal.
- Cài đặt một text editor mà bạn chọn, như VS Code hoặc Sublime Text.
8. Event trong React là gì?
Event là một hành động mà người dùng hoặc hệ thống có thể kích hoạt, chẳng hạn như nhấn phím, nhấp chuột, v.v. Các React event được đặt tên bằng cách sử dụng camelCase, thay vì chữ thường trong HTML. Với JSX, bạn chuyển một function làm trình xử lý event, thay vì một string trong HTML.
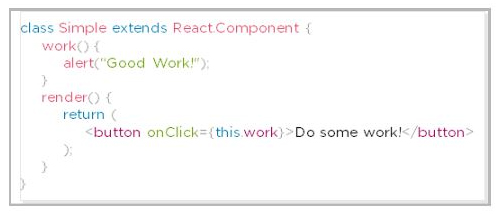
9. Làm cách nào để bạn tạo một event trong React?
Một event React có thể được tạo bằng cách sau:

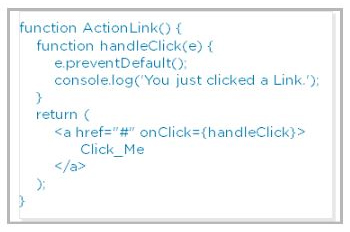
10. Synthetic events (Sự kiện tổng hợp) trong React là gì?
Sự kiện tổng hợp kết hợp phản hồi của các sự kiện gốc từ trình duyệt khác nhau thành một API, đảm bảo rằng các sự kiện nhất quán trên các trình duyệt khác nhau. PreventDefault là một event tổng hợp.

11. Giải thích cách lists hoạt động trong React?
Bạn sẽ tạo list trong React như đã làm trong JavaScript thông thường. List hiển thị dữ liệu ở định dạng có thứ tự. Việc duyệt list được thực hiện bằng cách sử dụng hàm map().

12. Tại sao cần sử dụng keys trong Lists?
Keys rất quan trọng trong lists vì những lý do sau:
- Key là một số nhận dạng duy nhất và nó được sử dụng để xác định những mục nào đã thay đổi, được cập nhật hoặc bị xóa khỏi danh sách.
- Nó cũng giúp xác định components nào cần được hiển thị lại, thay vì mỗi lần hiển thị lại tất cả các component. Do vậy, nó làm tăng hiệu suất.
13. Form (biểu mẫu) trong React là gì?
React sử dụng các biểu mẫu để cho phép người dùng tương tác với các ứng dụng web.
- Sử dụng biểu mẫu, người dùng có thể tương tác với ứng dụng và nhập thông tin cần thiết bất cứ khi nào cần. Form chứa các element nhất định, chẳng hạn như trường văn bản, nút, hộp kiểm, nút radio, v.v.
- Form được sử dụng cho nhiều tác vụ khác nhau, như: xác thực người dùng, tìm kiếm, lập chỉ mục, lọc, v.v.
14. Làm cách nào để tạo forms trong React?
Bạn có thể tạo các Form trong React bằng cách làm như sau:

Đoạn mã trên sẽ tạo ra một trường đầu vào có nhãn Name và nút gửi. Nó cũng sẽ cảnh báo người dùng khi ấn nút gửi.
15. Làm thế nào để bạn viết comments trong React?
Về cơ bản có hai cách để chúng ta có thể viết nhận xét:
- Comments một dòng

- Comments nhiều dòng

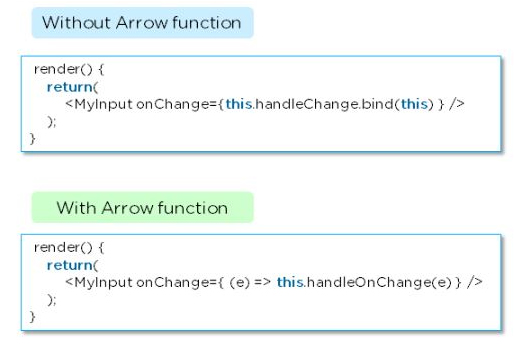
16. Hàm arrow là gì và nó được sử dụng như thế nào trong React?
- Hàm arrow là một cách viết ngắn gọn của một hàm trong React.
- Không cần thiết phải ràng buộc ‘this’ bên trong hàm tạo khi sử dụng hàm arrow. Điều này ngăn chặn các lỗi gây ra bởi việc sử dụng ‘this’ trong các lệnh gọi lại React.

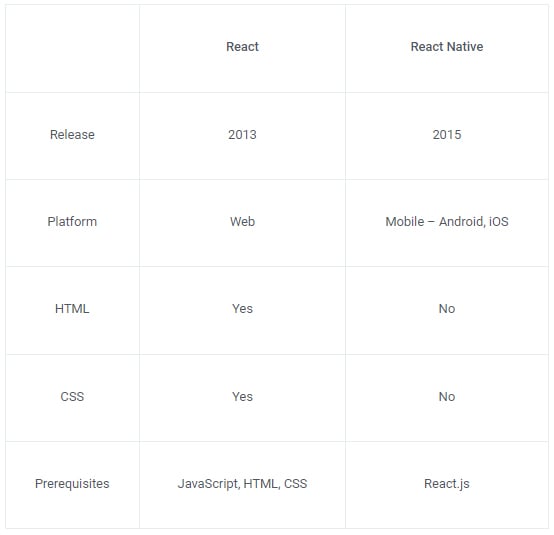
17. React khác với React Native như thế nào?

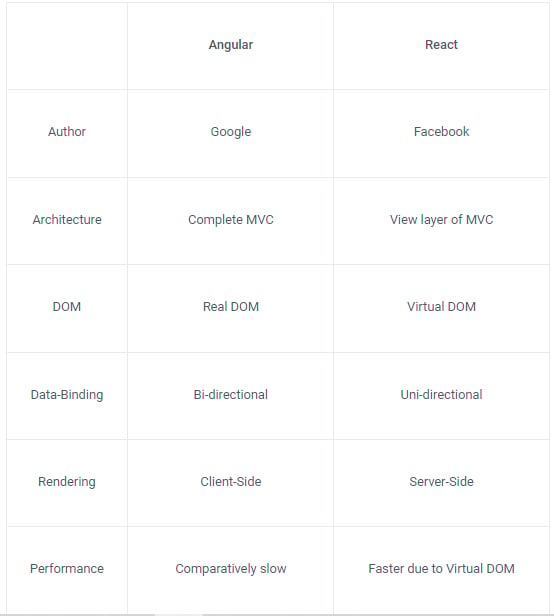
18. React khác với Angular như thế nào?

ƯU ĐÃI KHỦNG TRONG THÁNG
freeC Asia “DISCOUNT” lên đến 50% các dịch vụ!
II/ Các câu hỏi phỏng vấn ReactJS về Components
Dưới đây là một số câu hỏi phỏng vấn ReactJS về Components.
>>> Xem thêm Top 5 tài liệu Reactjs hay nhất 2022
19. Components là gì?
Components là các khối xây dựng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều Component. Về cơ bản, một component là một phần của giao diện người dùng. Nó chia giao diện người dùng thành các phần độc lập, có thể tái sử dụng và được xử lý riêng.

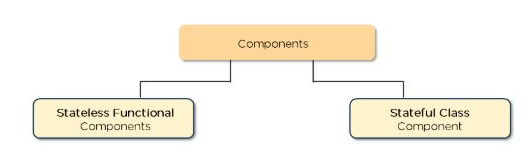
Có 2 loại Components trong React:
- Functional Components: Các loại component này không có trạng thái và chỉ chứa các phương thức render; vì vậy, nó còn được gọi là các component không trạng thái. Chúng có thể lấy dữ liệu từ các component khác làm props(thuộc tính).
- Class Components: Các loại component này có thể giữ và quản lý trạng thái của riêng chúng và có một phương thức render riêng để trả về JSX trên màn hình. Chúng cũng được gọi là các thành phần Stateful vì chúng có thể có một trạng thái.
20. Công dụng của render () trong React là gì?
- Mỗi component nhất định phải có một hàm render (). Hàm này trả về HTML, HTML sẽ được hiển thị trong component.
- Nếu bạn cần hiển thị nhiều hơn một element, tất cả các element phải nằm trong một thẻ cha như <div>, <form>.

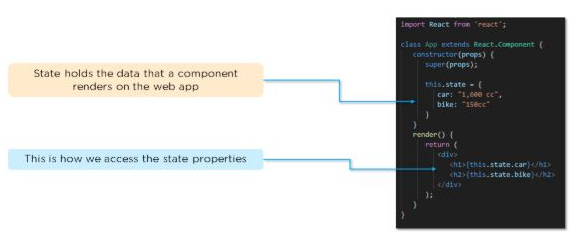
21. State trong React là gì?
- State là một đối tượng React tích hợp. Nó được sử dụng để chứa dữ liệu hoặc thông tin về component. State trong một component có thể thay đổi theo thời gian và bất cứ khi nào nó thay đổi, state sẽ re-render.
- Sự thay đổi của state có thể xảy ra dưới dạng response đối với hành động của người dùng hoặc system-generated events. Nó xác định hành vi của component và cách nó sẽ render.
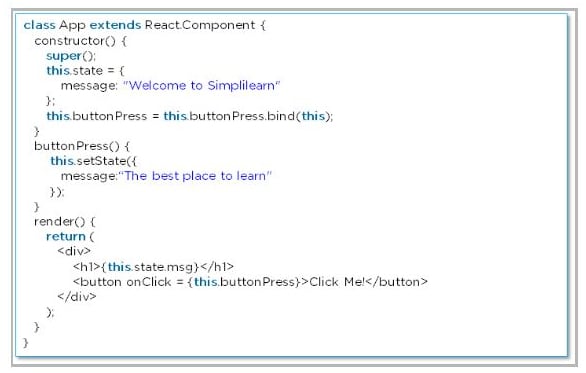
22. Làm thế nào để triển khai State trong React?

23. Làm cách nào để cập nhật State của một Component?
Chúng ta có thể cập nhật trạng thái của một component bằng cách sử dụng phương thức ‘setState ()’ được tích hợp sẵn:

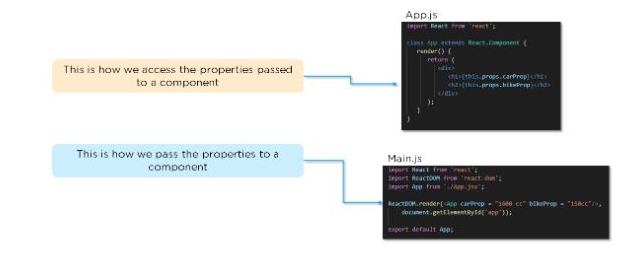
24. Props trong React là gì?
Props là viết tắt của Properties. Nó là một đối tượng tích hợp trong React để lưu trữ giá trị của các thuộc tính của thẻ và hoạt động tương tự như các thuộc tính HTML. Props cung cấp một cách để truyền dữ liệu từ component này sang component khác. Props được truyền cho component giống như cách các argument (đối số) được truyền trong một function (hàm).
25. Làm sao để vượt qua Props giữa các Components?

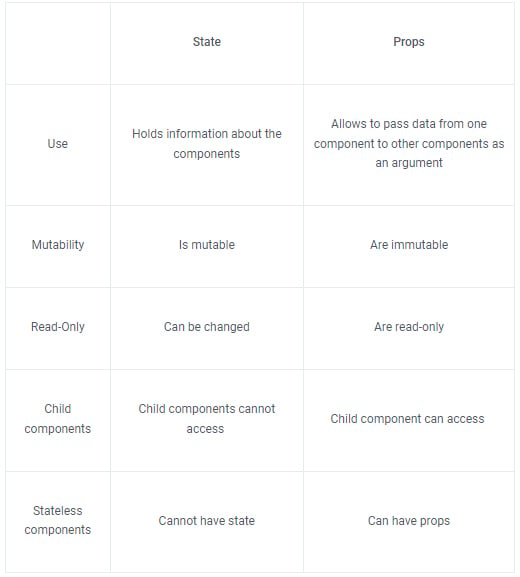
26. Sự khác biệt giữa State và Props là gì?

27. Thành phần bậc cao trong React là gì?
Một component bậc cao hơn đóng vai trò như một thùng chứa cho các component khác. Điều này giúp giữ các component đơn giản và được tái sử dụng. Chúng thường được sử dụng khi nhiều component phải sử dụng một logic chung.
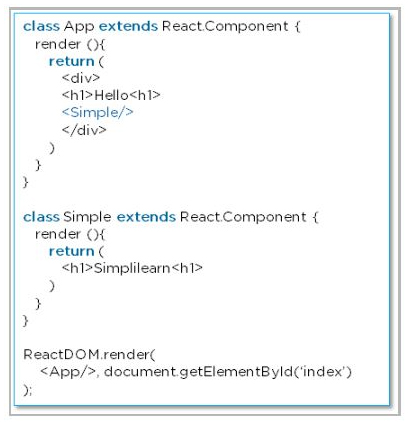
28. Làm thế nào để ghép hai hoặc nhiều component vào một?
Bạn có thể ghép hai hoặc nhiều component thành 1, bằng cách sử dụng phương pháp này:

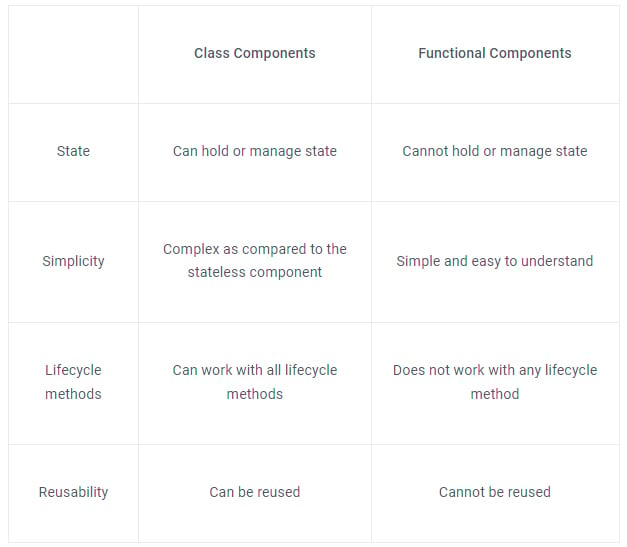
29. Sự khác biệt giữa Class Components và Functional Components là gì?

- Ví dụ về Class components:

- Ví dụ về Functional components:

30. Giải thích các phương pháp vòng đời của các Components.
- getInitialState (): Điều này được thực thi trước khi tạo component.
- componentDidMount (): Được thực thi khi component được render và đặt trên DOM.
- shouldComponentUpdate (): Được gọi khi một component xác định các thay đổi đối với DOM và trả về giá trị “true” hoặc “false” dựa trên các điều kiện nhất định.
- componentDidUpdate (): Được gọi ngay sau khi render diễn ra.
- componentWillUnmount (): Được gọi ngay lập tức trước khi một component bị hủy và ngắt kết nối vĩnh viễn.
III. Các câu hỏi phỏng vấn ReactJS Redux
Dưới đây là một số câu hỏi phỏng vấn ReactJS về khái niệm ReactJS Redux.
31. Redux là gì?
Redux là một thư viện JavaScript mã nguồn mở. Lập trình viên dùng nó để quản lý application state. React sử dụng Redux để xây dựng giao diện người dùng (UI). Nó là một vùng chứa trạng thái có thể dự đoán được cho các ứng dụng JavaScript và được sử dụng để quản lý state của ứng dụng.
>>> Xem thêm Tổng hợp các khóa học ReactJs từ cơ bản đến nâng cao
32. Các thành phần của Redux là gì?
- Store: Lưu trữ trạng thái của ứng dụng.
- Action: Thông tin nguồn cho cửa hàng.
- Reducer: Chỉ định trạng thái của ứng dụng thay đổi như thế nào để phản hồi lại các hành động được gửi đến cửa hàng.

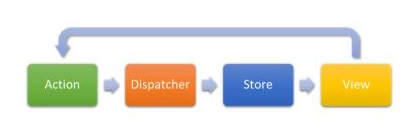
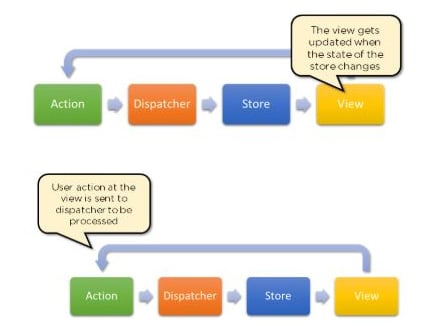
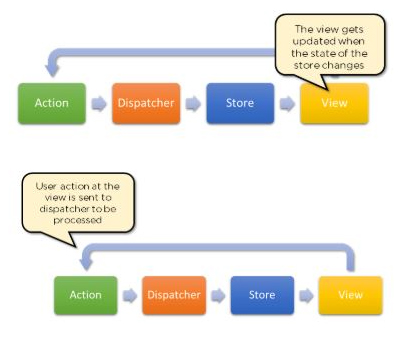
33. Flux là gì?
Flux là kiến trúc ứng dụng mà Facebook dùng để xây dựng các web app. Đây là một phương pháp xử lý dữ liệu phức tạp bên trong ứng dụng phía máy khách và quản lý cách data flows trong ứng dụng React.

Có một nguồn dữ liệu duy nhất (Store) và việc kích hoạt một số hành động nhất định là cách duy nhất để cập nhật chúng.

Khi một câu lệnh được kích hoạt và Store cập nhật, nó sẽ phát ra một event thay đổi mà các chế độ xem có thể hiển thị tương ứng.

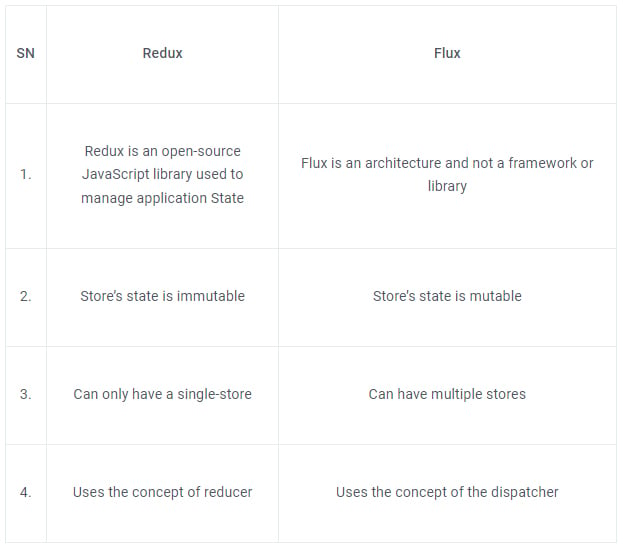
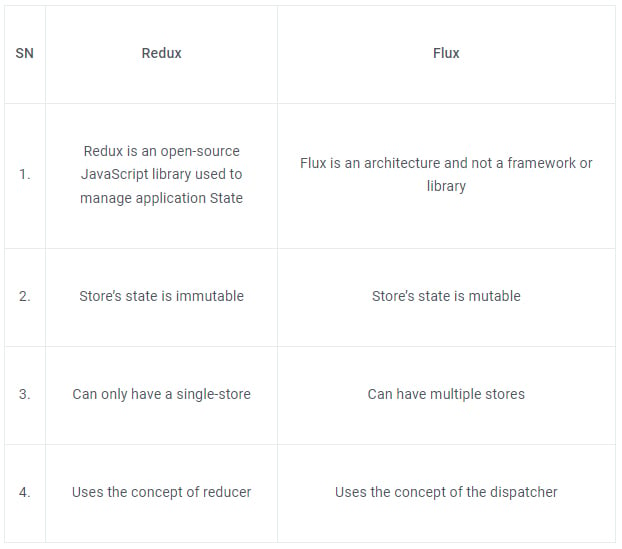
34. Redux khác với Flux như thế nào?

IV. Các câu hỏi phỏng vấn về ReactJS Router
35. React Router là gì?
React Router là một thư viện định tuyến được xây dựng trên React, được sử dụng để tạo các tuyến trong một ứng dụng React.
>>> Xem thêm Danh sách các kênh tự học Reactjs từ cơ bản đến nâng cao
36. Tại sao chúng ta cần React Router?
Nó duy trì cấu trúc và hành vi nhất quán và được sử dụng để phát triển các ứng dụng web single-page. Nó cho phép nhiều chế độ xem trong một ứng dụng bằng cách xác định nhiều tuyến trong ứng dụng React.
37. React router với router thông thường, khác nhau như thế nào?

38. Làm thế nào để triển khai React routing?
Chúng ta có thể triển khai routing (định tuyến) trong ứng dụng React của mình bằng cách này.
Giả sử chúng ta có các components App, About, và Contact trong ứng dụng của mình.

V. Các câu hỏi phỏng vấn về ReactJS Styling
Dưới đây là một số câu hỏi phỏng vấn ReactJS về khái niệm ReactJS Styling:
39. Bạn tạo kiểu (style) cho các component React như thế nào?
Có một số cách để chúng ta có thể tạo style cho các component React:
- Inline Styling:

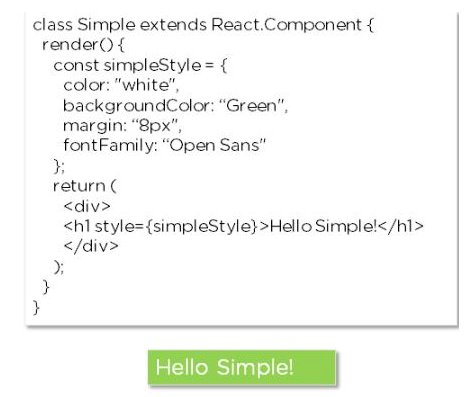
- JavaScript Object:

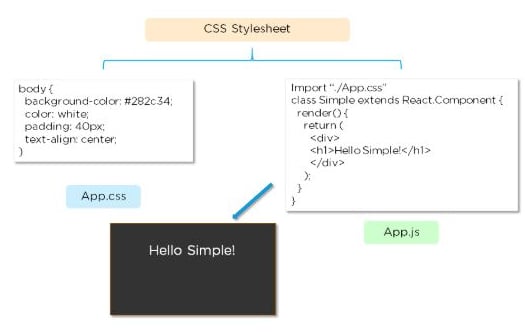
- CSS Stylesheet

40. Giải thích việc sử dụng các mô-đun CSS trong React
- Tệp mô-đun CSS được tạo với phần .module.css mở rộng.
- CSS bên trong tệp mô-đun chỉ có sẵn cho thành phần đã nhập nó, vì vậy không có xung đột đặt tên trong khi tạo kiểu cho các component.

Bên trên là tất cả các câu hỏi phỏng vấn ReactJS từ cơ bản đến nâng cao thường gặp trong các cuộc phỏng vấn. Blog.freeC.asia hy vọng những câu hỏi phỏng vấn ReactJS này sẽ hữu ích và giúp bạn tự tin vượt qua vòng phỏng vấn nhé!
Có thể bạn quan tâm: