Trước khi bước vào lộ trình học reactjs, freeC có vài lời muốn nói với bạn.
Mọi nhà phát triển front-end và nhà phát triển web đều biết rằng việc viết cùng một mã (code) ở nhiều nơi là không tốt. Nếu họ cần thêm một nút vào nhiều trang, họ sẽ phải viết rất nhiều mã. Ngay cả khi tạo ra các thành phần thay đổi thường xuyên, họ phải đối mặt với thách thức làm lại phần lớn code của họ.
Các lập trình viên muốn có một khuôn khổ (Framework) hoặc thư viện cho phép họ chia nhỏ các thành phần phức tạp và sử dụng lại mã để hoàn thành dự án nhanh hơn.
Đây là lúc React ra đời và giải quyết vấn đề này. React là thư viện JavaScript phổ biến nhất để xây dựng giao diện người dùng. Nó nhanh chóng, linh hoạt và có một cộng đồng trực tuyến mạnh mẽ sẵn sàng hỗ trợ bạn.
Điều thú vị nhất là React dựa trên các thành phần (components), bạn chia code thành components. Điều đó giúp các developer tổ chức code của họ theo cách tốt hơn.
Nhiều công ty đang chuyển sang sử dụng React, đó là lý do tại sao hầu hết những người mới bắt đầu và lập trình viên có kinh nghiệm đều bắt đầu học ReactJS.
Tuy nhiên, việc tìm hiểu thư viện cũng gặp khá nhiều khó khăn. Có nhiều người bị choáng ngợp khi cố gắng học Reactjs mà không biết lreact js roadmap từng bước.
Vì lý do đó, hôm nay, freeC đưa ra một lộ trình học ReactJS hoàn chỉnh, bao gồm các điều kiện tiên quyết cơ bản để bắt đầu học ReactJS.
Điều kiện tiên quyết để học ReactJS
- Kiến thức cơ bản về HTML, CSS và JavaScript.
- Một số tính năng ES6 của Javascript như: Let và Const, các hàm mũi tên (Arrow Function), Class và các từ khóa this.
- NodeJS và kiến thức cơ bản về trình soạn thảo mã (Code Editor).
>>> Xem thêm React js là gì? Những điều cần biết và cơ hội việc làm ngành React js
HTML, CSS và JavaScript
1. HTML & CSS
Nắm vững kiến thức cơ bản, sau đó tạo một số trang (page) có style đầy đủ trong quá trình học. Một chia sẻ là bạn đừng quá lo lắng về tính thẩm mỹ của trang đầu tiên, hãy thực hành và tham khảo nhiều, bạn sẽ có tư duy để code được những layout cực đẹp.
2. Javascript
- Làm quen với cú pháp (syntax).
- Làm quen với các hoạt động cơ bản của DOM.
- Tìm hiểu và thành thạo một số cơ chế cơ bản của JS (Hoisting, Prototyping, Closure…).
- Tìm hiểu về AJAX và tạo một số XHR.
- Xem thêm về jQuery.

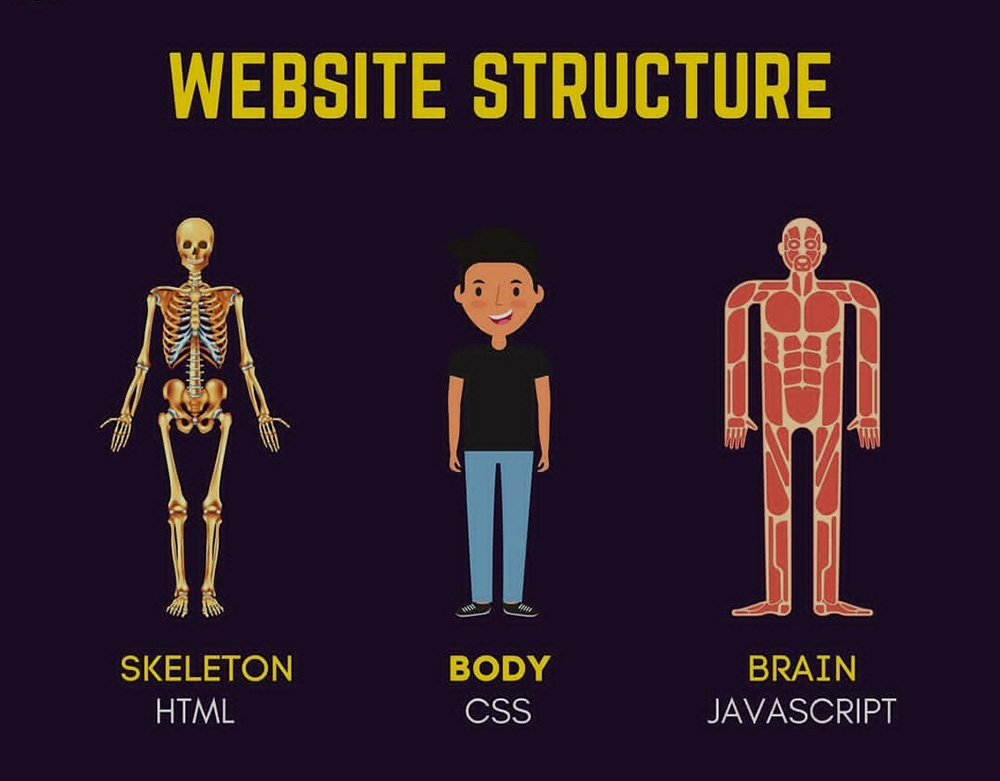
Hãy coi cơ thể con người như một trang web hoặc ứng dụng web.
- HTML được coi là cấu trúc hoặc “bộ xương” của cơ thể cho biết những gì phải đi đến đâu.
- CSS định nghĩa là “Da, Thịt, Quần áo”, cho biết sự xuất hiện của màu sắc, chiều cao, chiều rộng, v.v. cho một phân đoạn cụ thể.
- JavaScript là các bộ phận của “não, hệ thần kinh, mạch máu” cho biết mỗi bộ phận phải làm gì.
Các tính năng của JavaScript ES6
ES6 là một phiên bản của JavaScript với nhiều tính năng tuyệt vời. Để bắt đầu với ReactJS, bạn cần biết về Arrow Functions, Let và Const, Class và từ khóa “this”.
Arrow Functions là gì?
Arrow Functions là một tính năng cho phép bạn viết cú pháp hàm ngắn hơn. Nó làm cho mã của bạn sạch hơn và dễ đọc hơn.
Hãy thử kiểm tra mã bên dưới …

>>> Xem thêm Top 5 tài liệu Reactjs hay nhất 2022
Let và Const là gì?
Let và Const: Để quản lý mã tốt hơn, bắt đầu với ES6, bạn sẽ sử dụng từ khóa Let và Const thay vì từ khóa Var. Cả hai đều khác với var, nói một cách đơn giản:
- Let là một từ khóa xác định một biến cục bộ, giới hạn phạm vi của chúng trong khối mà chúng được khai báo.
- Const tương tự như Let, nhưng được sử dụng để định nghĩa một biến hằng có giá trị không thể thay đổi.
Trên lộ trình học reactjs, bạn cũng cần học về Let và Const.
Class trong JS và từ khóa This
Class và từ khóa This: Bạn sẽ phải học các khái niệm Lập trình hướng đối tượng như Class, phương thức (Method), đối tượng (Object) trong ES6.
Bạn có thể đã biết những khái niệm này trong các ngôn ngữ khác như C ++ hoặc Java. Còn đối với từ khóa this trong JS, bạn có thể hiểu đơn giản là nó dùng để đại diện cho đối tượng đang thực thi.
Hãy chắc chắn rằng bạn hoàn toàn nắm bắt được khái niệm này vì nó rất quan trọng nhưng lại rất khó hiểu.
Ngoài ra, bạn cần biết thêm về các phương thức gọi (call), áp dụng (apply) và ràng buộc (bind) (để ràng buộc từ khóa this với một đối tượng).
Tìm hiểu Nodejs và Code Editor
Biết những điều cơ bản về NodeJS là điều cần thiết để sử dụng ReactJS.
Nói một cách đơn giản, NodeJS là một môi trường thực thi cho javascript. Nhiều người nghĩ rằng đó là một ngôn ngữ lập trình, nhưng không phải vậy. Mọi trình duyệt đều được nhúng một công cụ JavaScript, ví dụ như Chrome có công cụ V8, Mozilla Firefox có SpiderMonkey.
Tuy nhiên, bạn vẫn không thể thực hiện bất cứ điều gì bên ngoài trình duyệt, chẳng hạn như thao tác với tập tin, thao tác với hệ điều hành, kết nối mạng,…
Do đó, NodeJS ra đời. NodeJS cho phép bạn thực hiện tất cả những điều này bên ngoài trình duyệt. Nó nhúng động cơ V8 của chrome.
Có lẽ bây giờ bạn đã quen thuộc với NodeJs, vì vậy chúng ta hãy thảo luận về tất cả các tính năng của Node mà bạn phải biết để học React.
Đầu tiên, NPM (Node Package Manager): NPM là một trình quản lý gói để cài đặt các gói và mô-đun Node vào dự án của bạn, giống như PIP của Python.
Tiếp theo là các từ khóa IMPORT và EXPORT.
- IMPORT: Sau khi cài đặt mô-đun Node và NPM trong dự án, bạn phải sử dụng từ khóa IMPORT để sử dụng mô-đun.
- EXPORT: Sử dụng từ khóa này khi tạo mô-đun hoặc component, bạn chỉ cần trả về (return) một phần, không phải tất cả các phương thức và biến.
Bạn có thể sử dụng bất kỳ trình soạn thảo mã (code) nào để làm việc với React. Tuy nhiên, nhiều nhà phát triển web thích sử dụng Visual Studio Code – VS CODE – (khuyến khích), Sublime Text hoặc Atom.
Tại thời điểm này, trên lộ trình học reactjs, bạn đã biết đủ các điều kiện tiên quyết để bắt đầu học Reactjs. Nhưng hãy nhớ, vận dụng tất cả kiến thức về các kỹ thuật trên một cách nhuần nhuyễn để làm web dự án nhé. Nó có ích cho sự ghi nhớ và thành thạo của bạn.
Bắt đầu học Reactjs
Để học Reactjs, bạn cần tập trung vào từng chủ đề, được liệt kê bên dưới.
>>> Xem thêm Tổng hợp các khóa học ReactJs từ cơ bản đến nâng cao
Kiến thức cơ bản về Reactjs
Tất cả những điều chúng ta đã thảo luận ở trên là điều kiện tiên quyết cho ReactJS. Bây giờ bạn đã biết tất cả những điều trên, đã đến lúc bắt đầu sử dụng React.
Trước tiên, chúng ta hãy hiểu những điều cơ bản về React. Tôi sẽ cung cấp cho bạn một cái nhìn tổng quan ở đây. Reactjs là một thư viện Javascript do Facebook phát triển để xây dựng giao diện người dùng tương tác. Nó tuân theo một kiến trúc dựa trên components (thành phần).
Điều này có nghĩa là bạn sẽ chia nhỏ toàn bộ giao diện người dùng thành các thành phần có thể sử dụng lại, tất cả đều được tạo riêng lẻ và cuối cùng được tập hợp thành các thành phần mẹ và sau đó hiển thị (render).

Dưới đây là một số nguyên tắc cơ bản, quan trọng cần học trong ReactJS…
- Kiến trúc thành phần (components).
- State: Về cơ bản “state” giữ cho các biến được đồng bộ hóa. Nếu bạn thay đổi giá trị của một biến state, sự thay đổi sẽ ngay lập tức được phản ánh ở tất cả những nơi mà biến cụ thể được sử dụng.
- Props: Giống như các tham số được truyền trong một hàm hoặc phương thức. Trong React, Props được truyền dưới dạng tham số đầu vào vào các thẻ HTML.
- Functional Components (Thành phần chức năng), thành phần lớp (Class Components).
- Kiểu (CSS) trong React.
- Tìm hiểu cách kết nối với các API bằng ứng dụng React.
Bạn có thể tìm hiểu thêm về những điều này trên trang chủ React. Khi bạn hiểu cơ bản về React, bạn có thể bắt đầu xây dựng các dự án cơ bản như …
- Ứng dụng việc cần làm
- Ứng dụng máy tính đơn giản
- Xây dựng một giỏ hàng
- Hiển thị thống kê người dùng GitHub bằng API GitHub
React Router – Bộ định tuyến React
React Router sẽ giúp bạn hiểu cách hoạt động của routing trong các ứng dụng React. Cách tải nội dung của một trang cụ thể hoặc cách chuyển hướng đến một trang cụ thể bằng React Router.
Ví dụ: Để chuyển hướng từ trang “Trang chủ” sang trang “Blog”, bạn phải thiết lập lộ trình để nó chỉ hiển thị nội dung của trang “Blog”.
Khi bạn hiểu React Router, bạn có thể thực hiện các dự án như một ứng dụng CURD đơn giản hoặc sao chép Hacker News
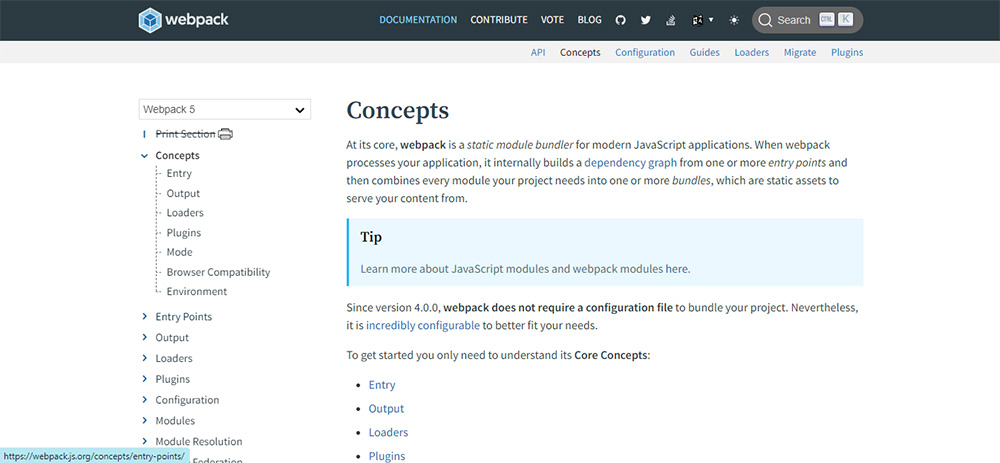
Hiểu về Webpack
Webpack là một mô-đun trong Javascript giúp bạn duy trì các phần phụ thuộc như các tệp tĩnh trong dự án của bạn để các lập trình viên không cần phải làm điều đó. Webpack cũng đi kèm với bộ tải (Loaders).
Bộ tải giúp chạy các tác vụ cụ thể xung quanh dự án của bạn. Bạn có thể đọc để tìm hiểu thêm về trang trại tại gia của Webpack.

Kết xuất máy chủ – Server Rendering
Học các khái niệm về kết xuất máy chủ sẽ giúp bạn tạo các thành phần trong máy chủ và hiển thị các thành phần đó thành HTML trong trình duyệt (browser). Sau khi tất cả các mô-đun JavaScript được tải xuống trong browser, giai đoạn tiếp theo là giai đoạn React thực hiện công việc của nó. Đây là một trong những tính năng thú vị nhất của React và nó có thể được sử dụng với bất kỳ công nghệ phụ trợ nào.
>>> Xem thêm việc làm reactjs
Hiểu về Redux
Trong các ứng dụng phức tạp, bạn phải quản lý trạng thái giữa các thành phần. Redux là một thư viện javascript giải quyết vấn đề này và giúp bạn duy trì trạng thái ứng dụng. Với Redux, bạn lưu trữ tất cả trạng thái trong một nguồn.
Các kỹ năng cần phát triển trong quá trình học
- Tìm hiểu kiến thức cơ bản về GIT, tạo một số kho (nơi mã của bạn được lưu trữ) và chia sẻ kho này với một số người để họ có thể xem và nhận xét.
- Hiểu giao thức HTTP, một số phương thức (method) như GET, POST, PUT, DELETE…).
- Google – mọi thứ đều có thể tìm với Google.
- Tiếng Anh – Khi bạn có thể đọc và hiểu tiếng Anh. Đây là một lợi thế vì nó là chìa khóa giúp bạn mở cánh cửa đến với nguồn tri thức rộng lớn của thế giới CNTT.
- Làm quen với các lệnh đầu cuối (terminal).
- Đọc và hiểu Cấu trúc dữ liệu – Thuật toán.
Tóm tắt về lộ trình học reactjs
Ở trên, blog.freeC.asia đã giới thiệu cho các bạn về lộ trình học reactjs của Reactjs ngay từ đầu. Đây là những gì bạn cần học:
- HTML, CSS, JavaScript
- ES6 +
- Nodejs và trình soạn thảo mã (Code Editor)
- Kiến thức cơ bản về Reactjs: kiến trúc, trạng thái (State), Props, Functional / Class, CSS trong Reactjs, API
- Bộ định tuyến phản ứng (React Router)
- Webpack
- Kết xuất máy chủ (Server Rendering)
- Redux
- Tiếp tục học tập kiến thức và kỹ năng.

Không khó để chọn cho mình một lộ trình học ReactJS phù hợp, nắm chắc kiến thức trọng tâm để trở thành một lập trình viên. Tránh lan man trong quá trình học. Dù tiến độ chậm thì bạn cũng phải chăm chỉ và hiểu rõ các kiến thức đã học. Chúc các bạn thành công.
Nguồn tham khảo: niithanoi.edu.vn
Có thể bạn quan tâm: