Một trong những ngành học hot được nhiều người theo đuổi nhất hiện nay chính là lập trình front-end. Nếu như bạn cũng đang yêu thích cũng như muốn tìm hiểu bộ môn này thì hãy theo dõi các lộ trình học front-end chi tiết dưới đây.
Lập trình front-end là gì?
Lập trình front-end được hiểu là việc sử dụng các ngôn ngữ như HTML, Javascript hay CSS vào các thiết kế giao diện trang web hoặc ứng dụng người dùng. Dễ hiểu hơn thì các thao tác mà bạn thường thực hiện như “lướt”, “chạm” trên màn hình giao diện chính là kết quả của việc lập trình front-end.

Cần phải học những gì để có thể trở thành một Front end developer?
Như đã nói ở trên thì công việc của một Front end developer chính là xây dựng giao diện cho người dùng khi sử dụng một trong web hay ứng dụng. Về cơ bản thì công việc này là việc để một website hay app hoàn chỉnh hơn với dữ liệu dynamic.
Việc thiết kế và phát triển một trang web ngày nay phức tạp hơn trước rất nhiều. Điều đó làm cho việc làm theo front end developer roadmap ngày càng khó khăn. Chính vì thế, bên cạnh các ngôn ngữ lập trình cơ bản như HTML, CSS và Javascript thì trong lộ trình học front-end còn có nhiều công nghệ cần bạn biết.
>>> Xem thêm Tài liệu học Front-end hay dành cho người mới bắt đầu
Lưu ý trước khi bắt đầu lộ trình học front-end
Mỗi ngành nghề đều có những cái khó khăn riêng. Bạn phải chăm làm thì mới có thể rút kinh nghiệm và nâng cao trình độ. Hãy nhớ, học đi đôi với hành.
Lộ trình học front-end cực kỳ chi tiết cho người mới bắt đầu
Sau khi đã tìm hiểu sơ lược về công việc của một front end developer thì sau đây chúng tôi sẽ giới thiệu đến bạn toàn bộ lộ trình học front-end.

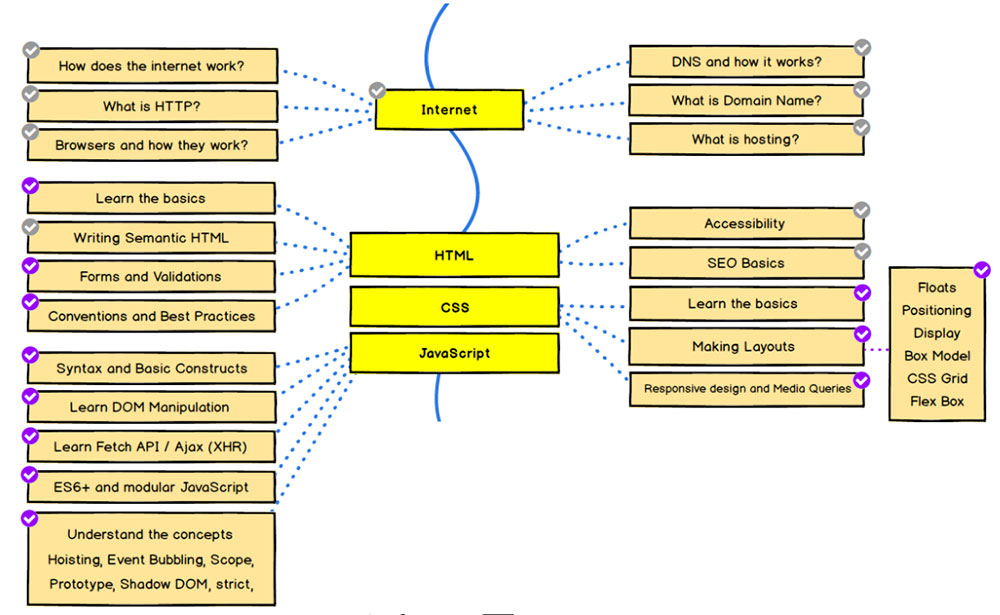
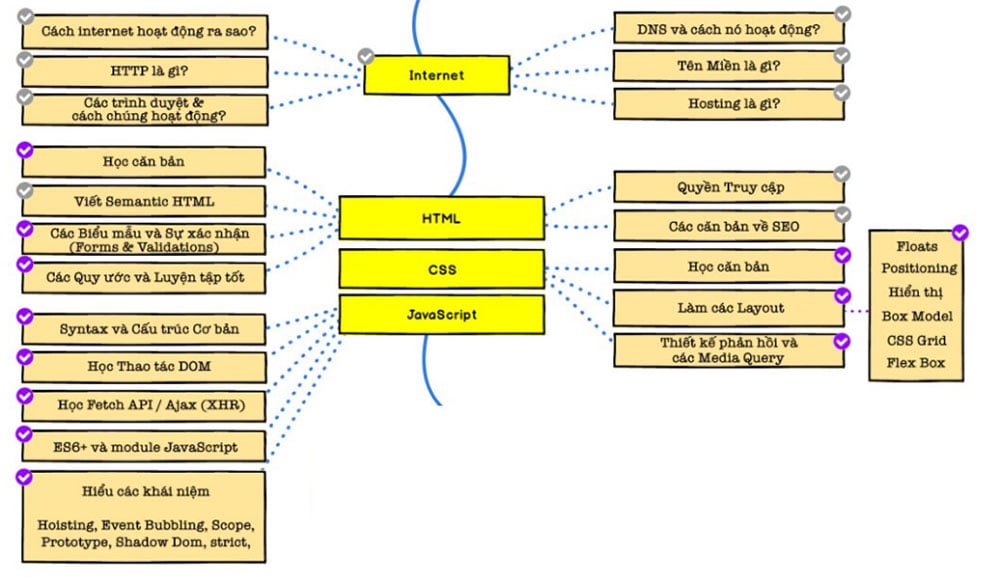
1. Tìm hiểu về cách hoạt động của một trang web
Việc đầu tiên khi bắt đầu tìm hiểu về công nghệ có liên quan đến front end, bạn phải biết về cơ chế hoạt động của website.
Điều này là bắt buộc với tất cả các Web Developer. Và một trong những cái bạn phải học đó là HTTP, Domain names, Hosting, Browsers cũng như cách hoạt động của chúng.
2. Tiếp cận đến ngôn ngữ HTML và CSS
Lộ trình học front-end bắt đầu từ đâu? Để giải đáp được thắc mắc này thì không khác với việc bạn phải hiểu cơ chế hoạt động của một trang web. Bạn sẽ phải biết về 2 ngôn ngữ lập trình là HTML và CSS, bởi đây cũng chính là ngôn ngữ cơ bản nhất của Front end.
HTML là một ngôn ngữ văn bản thường được dùng để tạo bộ khung hoặc bố cục cho website. Nó sẽ cho ta các thẻ để có thể định dạng được nội dung muốn hiển thị trên trình duyệt. Tại đây bạn chỉ cần nhớ khoảng 20 thẻ HTML là được.
Sau khi đã có kiến thức cơ bản về HTML thì bạn có thể bắt đầu học CSS. Tính năng của CSS giúp các lập trình viên thiết kế giao diện web trở nên đẹp và tương thích với mọi thiết bị khác nhau như máy tính, điện thoại, máy tính bảng,…
Vốn là một ngôn ngữ dễ học nhưng để có thể sử dụng tốt thì bạn cần phải có thời gian trải nghiệm ở nhiều dự án thực tế khác nhau.
3. Làm quen với Git vs Github – Lộ trình học front-end
Git được biết đến là một Version Control, có tính năng quản lý các thay đổi trên code mà bạn đã viết. Nó thường quản lý theo phiên bản, cho nên bạn có thể dễ dàng quay lại code cũ trước đó mà không phải phát sinh lỗi nào.
Trong quá trình làm việc với Git bạn phải sử dụng các câu lệnh cơ bản của chúng tại command line. Ngoài ra, bạn cũng phải tạo tài khoản Github để lưu trữ code trong một Repository.
4. Tiến hành triển khai một trang web đơn giản
Khi đã nắm rõ kiến thức về HTML và CSS, bạn có thể tạo một trang web đơn giản với 2 ngôn ngữ này. Nếu bây giờ, bạn muốn đưa website của mình lên Internet để tiếp cận với nhiều người xem thì bạn cần phải biết cách làm điều đó.
Trước đây, để có thể thực hiện được điều này, bạn phải chuẩn bị nhiều công đoạn từ domain, hosting cùng vài công cụ khác để push code lên.

5. Nâng cao khả năng sử dụng Javascript
Khi đã thành thạo việc sử dụng HTML và CSS, một ngôn ngữ kế tiếp mà bạn phải học là Javascript. Đây là ngôn ngữ lập trình khá quan trọng để bạn phát triển các chức năng về phía End User. Quá trình học Javascript cũng giúp bạn có được tư duy dễ dàng tiếp cận với các ngôn ngữ khác như PHP, Java, Python,…
Hiện nay, Javascript chính là ngôn ngữ được lựa chọn sử dụng nhiều nhất. Từ nó bạn có thể làm được mọi thứ như Backend, Frontend Web, Mobile App, Desktop App, IoT,… Để có thể bắt đầu với một Javascript ở những cái cơ bản nhất như data types, variables, functions, arrays, objects, DOM,…
Dưới đây là trọn bộ danh sách mà bạn có thể tham khảo cho việc học của mình:
– DOM manipulation.
– Syntax and Basic Construct.
– Modular javascript.
– ES6+.
– Fetch API/ Ajax.
Cũng như hiểu về các khái niệm như Scope, Prototype, Closures, Async Await, Event Bubbling, Shadow DOM, Hoisting, Strict và nhiều hơn nữa.
6. Tối ưu code qua SASS – Lộ trình học front-end
Khi bạn đã quen với việc sử dụng CSS thiết kế giao diện web và đã thực hiện thành công ở một số website. Nhưng tôi tin chắc rằng nếu như nhìn lại những gì mà bạn đã từng viết thì hẳn sẽ cảm thấy bối rối vì quá nhiều code trùng lặp.
Và SASS được sinh ra để giải quyết điều này. Với SASS bạn sẽ cảm thấy việc viết CSS trở nên dễ dàng hơn, không chỉ vậy việc viết code của bạn ít trùng lặp hơn. Từ đó, quá trình chỉnh sửa cũng như update nhanh hơn.
>>> Xem thêm việc làm front-end lương cao nhất hiện nay
Khóa học lập trình Front end ngắn hạn chỉ sau 2 tháng
Nếu bạn đang tìm kiếm các khoá học có thể giúp lộ trình học front-end dễ dàng hơn ngay tại nhà thì hãy theo dõi nội dung chi tiết dưới đây. Điều này có thể giúp bạn trau dồi kiến thức từ cơ bản đến nâng cao. Từ đó, bạn biến ý tưởng thiết kế của mình thành 1 sản phẩm cụ thể qua việc lập trình.
Khóa học về front-end giúp bạn nắm được các kiến thức cần thiết nhất thay vì bỏ ra nhiều thời gian để tìm hiểu hết về thế giới lập trình bằng một lộ trình học front end được phân chia cụ thể.
- Buổi đầu tiên: Tìm hiểu về HTML
- Buổi thứ 2: Học về CSS
- Buổi 3: Sử dụng các CSS Framework
- Buổi thứ 4: CSS Framework và các hiệu ứng với CSS và Javascript
- Buổi 5: CSS Framework cùng hiệu ứng với CSS và Javascript
- Buổi thứ 6: Thực hành convert Figma sang HTML & Deploy lên internet.
Khoá học được thực hiện với 2 hình thức là online và offline. Vì vậy bạn có thể lựa chọn cách học sao cho phù hợp với nhu cầu của bạn thân.
Làm thế nào để theo lộ trình học front-end hiệu quả?
1. Đưa ra 1 lý do để kiên trì trong việc học lập trình
Việc làm theo front end roadmap 2022 sẽ không dễ dàng. Nó đòi hỏi ở bạn cả sự phấn đấu và lạc quan cũng như kiên trì. Cho nên, tốt nhất hãy tìm cho mình một lý do để bạn có thể theo việc học đến cùng. Việc này cũng sẽ định hướng được việc học của bạn.
Nếu bạn thích công việc của một lập trình viên, hãy đăng ký các khóa học từ cơ bản đến nâng cao. Tiếp đến, có cho mình một front end roadmap hợp lý và nghiêm túc. Nếu bạn chỉ đơn giản học để tạo một trang web hay game trong lúc rảnh rỗi, hãy tìm một người hướng dẫn trực tiếp hay bắt đầu cho mình từ công đoạn thực sự cần thiết.

2. Tìm 1 mentor sở hữu năng lực nghiệp vụ cao
Lộ trình học front-end luôn cần các đồng đội để việc học dễ hiểu hơn. Những người này có thể là bạn của bạn, là thầy hoặc một cộng đồng lập trình dạy website. Thế nhưng, nếu bạn học cùng một mentor có năng lực nghiệp vụ cao sẽ giúp cho quá trình học hiệu quả hơn. Họ sẽ chia sẻ rất nhiều kinh nghiệm để bạn có được cái nhìn thiết thực hơn về lập trình.
3. Nắm vững kiến thức là điều rất cần thiết – Lộ trình học front-end
Giống như một số ngành nghề khác, kiến thức là một trong số yếu tố cần thiết nhất để bạn có thể phát triển. Lập trình là công việc đòi hỏi bạn phải code rất nhiều. Cho nên, bạn sẽ phải ghi nhớ nhiều câu lệnh. Vì vậy, bạn cần trau dồi kiến thức ở các tài liệu khác nhau. Cũng như nắm vững các kiến thức cơ bản nhất. Từ đó giúp bạn phát triển và thăng tiến hơn.
4. Không ngừng học hỏi qua việc trải nghiệm
Việc học luôn phải đi đôi với hành. Bạn có thể dễ dàng khi xem một video và hiểu được nội dung. Thế nhưng khi tắt chúng đi đầu bạn lưu trữ lại được bao nhiêu kiến thức vừa học? Cách tốt nhất chính là bạn nên vừa xem vừa thực hành. Xem hướng dẫn đến đâu gõ code đến đó giúp cho bạn nhớ lâu hơn. Sẽ không có gì hiệu quả bằng việc trải nghiệm nó, bởi ngay thời điểm đó kiến thức sẽ được bạn nhớ lâu hơn.
5. Tham gia vào các dự án thực tế – Lộ trình học front-end
Khi đã có một lộ trình học front-end cần thiết, đi đôi với quá trình tự học cùng một số kỹ năng thì bạn nên tham gia vào những dự án thực tế. Bên cạnh việc có thể trau dồi kiến thức thì bạn còn có thể học hỏi thêm nhiều từ những người đã có kinh nghiệm. Và hơn thế nữa, khi đã bắt tay vào làm bạn sẽ quen dần với môi trường công việc để không phải bỡ ngỡ khi được đi làm chính thức.
Bên cạnh đó việc tham gia vào các dự án thực tế còn giúp làm đẹp cho CV của bạn. Bởi hiện nay, các doanh nghiệp thường rất chú trọng vào kinh nghiệm của từng ứng viên. Nếu bạn thực hiện nhiều có nghĩa là bạn đã quen thuộc với công việc, điều này giúp nâng cao vị thế chính bạn trong mắt nhà tuyển dụng.
>>> Xem thêm việc làm IT với mức lương HOT nhất hiện nay
6. Hướng dẫn cho người khác về chuyên môn cũng là cách học
Bạn có thể truyền đạt lại kinh nghiệm mà mình có được cho người khác. Điều này sẽ giúp bạn ghi nhớ thông tin nhanh và hiệu quả hơn là tự học một mình. Bởi khi bạn chỉ dạy cho người khác cũng là lúc bạn đang học lại điều đó một lần nữa. Vừa có thể giúp đỡ người khác lại còn giúp bản thân thì ngại gì mà không thử đúng không nào.
Lộ trình học front-end không hề đơn giản cũng giống như lập trình chưa bao giờ là công việc dễ theo đuổi. Cho nên, để có thể phát triển bản thân toàn diện hơn bạn nên nắm chắc các kiến thức cơ bản. Thường xuyên cập nhật để trở thành một lập trình viên thành công nhé! Mong rằng bài viết trên đây của blog.freeC.asia đã cung cấp cho bạn đầy đủ các thông tin cần thiết. Chúc bạn có được lộ trình học front-end phù hợp cho riêng mình.
Có thể bạn quan tâm: