Bạn đang tìm việc React Developer? Bạn đang băn khoăn không biết sẽ gặp những câu hỏi gì và trả lời như nào cho đúng? Đọc ngay nội dung bên dưới của freeC, chúng tôi đã chuẩn bị giúp bạn 40 câu hỏi phỏng vấn React Native và ReactJS thông dụng. Mẹo phỏng vấn là xem xét kỹ câu hỏi của nhà tuyển dụng để trả lời cho thật chính xác.
Với freeC, bạn có thể dễ dàng tạo CV online trong vài phút và tải xuống miễn phí ở định dạng PDF. Thu hút nhà tuyển dụng và đạt được công việc mơ ước của bạn với một bản CV hoàn hảo ngay hôm nay!
1. ReactJS là gì? Câu hỏi phỏng vấn React Developer thường gặp nhất
Đây là câu hỏi phỏng vấn React Native phổ biến nhất của nhà tuyển dụng việc làm React JS. Cái quan trọng là bạn phải biết cách rút ngắn gọn và súc tích nhất.
Sau đây là một số gợi ý những câu trả lời hay:
- ReactJS là một thư viện front-end Javascript. Nó dùng để xây dựng giao diện web và mobile.
- ReactJS giúp developer tạo Component có thể tái sử dụng.
- ReactJS có cộng đồng hỗ trợ đông đảo và được chống lưng bởi Facebook.
2. Định nghĩa React Component? Vai trò quan trọng của Component trong React là gì?
Câu hỏi này nằm ở phần lý thuyết nên cũng khá đơn giản để kiểm tra kỹ năng của React Developer. Một số gợi ý cho câu trả lời hay đó là:
- Trong React, xây dựng mọi thứ trong các Component.
- Component là thành phần mà React dùng để tạo UI cho trang web và ứng dụng.
- Developer sẽ chia nhỏ thiết kế thành các UIComponent có thể tái sử dụng tối đa. Khi chạy ứng dụng, React sẽ kết xuất (render) giao diện từ các UI Component.
3. Phân biệt Props và State
Đây là câu hỏi dùng để thử thách kiến thức chuyên môn của các React Developer. Nếu bạn làm đủ lâu trong ngành, bạn sẽ dễ dàng trả lời được câu hỏi này.
- State mô tả một giá trị mặc định trong một Component. Giá trị này có thể thay đổi theo thời gian (thường xảy ra khi người dùng yêu cầu thay đổi giao diện)
- Props mô tả cách cấu hình một Component. Props là viết tắt của Properties – thuộc tính.
4. Class Component được sử dụng khi nào?
Chính vì trong React có 2 loại Component là Class Component và Functional Component. Do đó bạn cần phân biệt được khi nào cần dùng loại nào.
- Functional Component là một Component cơ bản nhất, được định nghĩa bởi các Props.
- Class Component thì phức tạp hơn một chút. Nó cung cấp thêm các method về vòng đời và quản lý State của Component.
Do đó chỉ nên sử dụng Class component khi bạn cần quản lý State hay cung cấp phương thức về vòng đời của Component.
5. Định nghĩa React Event là gì?
Hầu như các Developer đều nắm rõ khái niệm React Event là gì. Tuy nhiên, việc diễn đạt nó đôi khi hơi khó khăn. Tóm gọn, React Event là các phản ứng của ứng dụng. Nó được kích hoạt bởi các hành động cụ thể từ người dùng như chấp chuột vào một Button, di chuyển chuột qua một đối tượng…
6. Khái niệm về JSX?
JSX đóng vai trò quan trong trong React, nó là sự kết hợp giữa Javascript và XML. Tuy không nhất thiết phải sử dụng JSX để viết web hay ứng dụng React nhưng JSX lại được chính nhà phát hành React khuyên dùng.
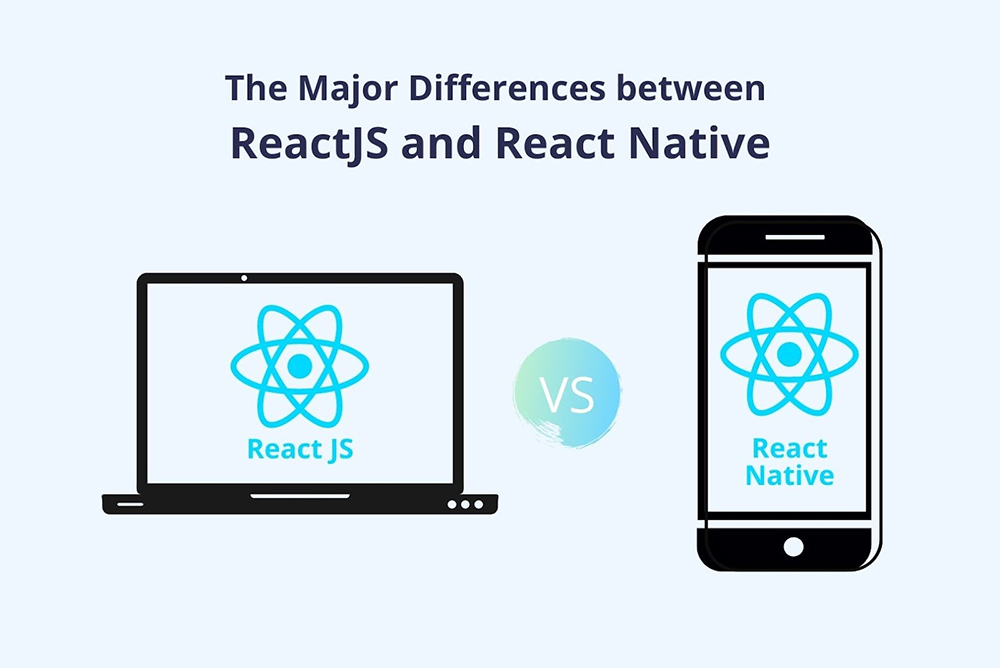
7. Phân biệt Reactjs và React Native – câu hỏi giúp kiểm tra kỹ năng của React Developer
Nếu bạn là một React Developer, dĩ nhiên bạn đã biết rõ Reactjs và Native là gì. Nhưng làm thế nào để phân biệt cụ thể hai đối tượng này?
- ReactJS là thư viện front-end Javascript mã nguồn mở. Nó được dùng để xây dựng UI ứng dụng.
- React Native là một MOBILE framework. Nó cho phép bạn sử dụng React để xây dựng ứng dụng di động trên các nền tảng Android và iOS. Từ “Native” ám chỉ rằng với React Native có các Component có sẵn hoàn toàn tương thích với spec của các nền tảng mobile.

>>> Xem thêm Lộ trình học REACTJS đầy đủ nhất cho người mới bắt đầu 2022
8. Liệt kê một số khuyết điểm của React JS
Bất kể các nền tảng nào cũng có điểm mạnh và điểm yếu. Hiểu được rõ sẽ giúp bạn ứng dụng tốt hơn vào các dự án mình làm. Liệu bạn có cái nhìn đa chiều về React hay không?
- ReactJS không phải là framework, nó là một thư viện. Do đó, nó không có đủ công cụ sẵn có phục vụ cho các dự án phức tạp.
- React là một thư viện lớn. Do đó, sẽ tốn thời gian để đọc và tìm hiểu, cũng như training cho thành viên mới của dự án.
- JSX là điểm mạnh vừa là điểm yếu. JSX có cách viết khác lạ so với phần còn lại. Dù JSX là javascript nhưng lại viết theo kiểu XML, HTML.
9. Khái niệm Redux là gì? Đâu là ưu điểm của Redux?
Redux được xem là một thư viện lớn dành cho Javascript. Hệ thống thư viện này thường được kết hợp chung với React. Vậy Redux có những công dụng như thế nào?
- Redux là công cụ tốt nhất để quản lý các State.
- Redux giúp developer xây dựng ứng dụng hoạt động nhất quán và dễ test hơn. Redux có sẵn các công cụ debug và sửa code trực tiếp.
- Bạn có thể dùng Redux với React hoặc bất kỳ thư viện UI nào khác.
10. Bạn có sử dụng front-end framework nào khác ngoài Reactjs hay chưa?
Nhà tuyển dụng hỏi câu này để xem liệu bạn có tiếp cận và linh hoạt trong việc sử dụng các ứng dụng công nghệ hay không. Hầu hết các framework đều giải quyết được các vấn đề như nhau, nếu bạn đã quen với một số giải pháp thường dùng, bạn sẽ dễ dàng và nhanh chóng giải quyết được vấn đề hơn.
>>> Xem thêm Top 5 tài liệu Reactjs hay nhất 2022
11. Những tính năng chính của React là gì?
Các tính năng chính của React:
- React sử dụng Virtual DOM thay vì RealM.
- Thiết lập và hỗ trợ server-side rendering.
- Đảm bảo nguyên tác theo luồng dữ liệu một chiều hoặc ràng buộc dữ liệu.
- Sử dụng các UI Components có thể tái sử dụng hoặc có thể kết hợp để phát triển view.
12. Ưu điểm quan trọng nhất khi sử dụng React là gì?
- Thiết lập, hỗ trợ mã nguồn, giúp thực thi tác vụ vì React tuân theo kiến trúc MVC
- Hiệu quả ứng dụng được cải thiện nhờ sử dụng Virtual DOM
- Tiếp cận linh hoạt và dễ sử dụng
- Thân thiện với SEO
- Có một hệ sinh thái khổng lồ.
13. React có những hạn chế lớn nhất nào?
- Nó vẫn chưa hoàn thiện, và nó chỉ là một thư viện
- Thư viện khổng lồ ấy cần thời gian để thông hiểu
- Người mới vào nghề khó nắm bắt hết về React
- React sử dụng JSX và inline templating – thách thức lớn khi lập trình.
14. Tại sao trình duyệt không thể đọc JSX?
Lý do nằm ở việc JavaScript và JSX không phải là một đối tượng JavaScript thông thường. Vì vậy, việc thực hiện các chuyển đổi được xem là rất quan trọng. Đó là quy trình chuyển đổi tập tin JSX thành một đối tượng JavaScript.
15. Bạn hiểu gì về Virtual DOM?
DOM ảo (Virtual DOM) được biết đến là một lightweight JavaScript object; đại diện cho trung khu bộ nhớ của DOM thực. Hoặc bạn có thể hiểu nó là giai đoạn trung gian giữa hàm render đang được gọi và việc hiển thị các phần tử trên màn hình.Hàm render tạo một node tree; cập nhật quá trình để thích nghi phù hợp với những biến đổi.

16. Hãy giải thích sự hoạt động của Virtual DOM trong React Native
Virtual DOM hoạt động theo 3 bước:
- Khi có bất kỳ sự thay đổi nào diễn ra, toàn bộ giao diện người dùng sẽ được hiển thị lại (re-rendered) trong DOM ảo.
- Kế tiếp sau đó, những sự khác biệt lần lượt mới được tính toán
- Sau khi tính toán, quá trình DOM cập nhật sẽ thực sự bắt đầu
17. React Router là gì?
React Router là hệ thống định tuyến tiêu chuẩn được thiết lập trên React. Việc tạo ra định tuyến giúp đồng bộ trên trình dữ liệu sẽ được hiển thị trên trang web. Từ đó, duy trì được cấu trúc và hiểu được hành vi tiêu chuẩn.
18. Tại sao cần React Router?
React Router hướng đến việc thực hiện tốt vai trò hiển thị nhiều chế độ xem trong một trang duy nhất. Do đó, chúng ta cần thêm một thư viện Router vào ứng dụng React. Nó cho phép tạo nhiều route hơn.
19. Component trong React là gì?
Component trong React là thuật ngữ mô tả khối xây dựng của các ứng. React thể hiện, hiển thị các Component một cách độc lập; không ảnh hưởng đến phần còn lại của ứng dụng.
20. Làm sao để tạo các Component trong React?
Có hai cách có thể để tạo một Component:
- Functional Components: Thường đây là cách đơn giản nhất để tạo ra một Component. Đây là cách đơn giản nhất.
- Class Components: Sử dụng ES6 để định nghĩa một Component.
21. Có mấy cách style cho React Component?
Câu trả lời là 4 cách:
- Inline Styling
- CSS Stylesheet
- CSS Module
- Styled Components
22. Styled Component là gì?
Styled-Components cũng là một thư viện dành cho React. Nó sử dụng CSS nâng cao để tạo style cho React hệ thống Component trong ứng dụng mà bạn sử dụng. Nó được viết bằng JavaScript và CSS.
Các styled Components cung cấp:
- Automatic critical CSS
- No class name bugs
- Easier deletion of CSS
- Simple dynamic styling
- Painless maintenance
- Installation
23. React Hooks là gì?
Hooks là tính năng mới thuộc phiên bản 16.8. Nó được thiết lập nâng cao; cho phép chúng ta sử dụng State và các tính năng khác mà không cần viết một Class.
24. Các quy tắc nên tuân thủ cho các hook trong React là gì?
Đó là:
- Chỉ nên gọi các hook ở cấp cao nhất, loại trừ bên trong vòng lặp, điều kiện hoặc các hàm lồng nhau. Phải chắc chắn rằng chuỗi thứ tự được luân phiên và duy trì State của hook.
- Tiếp đến là chỉ nên gọi các hook từ các hàm React. Không gọi các hook từ các hàm JavaScript thông thường.
25. So sánh hiệu suất của việc dùng hook với Classes?
- Hooks tránh được nhiều vấn đề xử lý tồn tại với các Class chẳng hạn như việc tạo các instance
- React không phải động quá nhiều vì nhờ Hooks tránh sự lồng nhau trong các HoC.
26. Thread nào chạy trong React Native?
Main thread và JS thread.
>>> Xem thêm Hướng dẫn từ A -> Z lộ trình học React Native đạt hiệu quả nhất!
27. Nên thực hiện các request AJAX trong Lifecycle Event nào? Tại sao?
Khi Component được mount vào DOM, thì đặt request AJAX trong ComponentDidMount(). Tránh việc request lúc Component không được gắn kết vào DOM.
28. Ref là gì?
Ref được dùng để lấy tham chiếu trực tiếp đến một Component.
29. Khi nào gọi ComponentWillReceiveProps?
Khi Component nhận được Props mới.
30. keyExtractor là gì? Tại sao nó quan trọng?
Nó cho phép React theo dõi các thay đổi của các Item trong List. Nó rất quan trọng vì nó được sử dụng để phân biệt giữa các Item khác nhau.
31. Khi nào dùng 1 Class Component thay vì 1 Functional Component?
Nếu Component có State hoặc các lifecycle method, hãy dùng 1 Class Component, ngược lại thì dùng 1 Functional Component.
32. Sử dụng Constructor khác gì getInitialState trong React Native?
Hai phương pháp này không thể thay thế cho nhau, có nghĩa là không thể sử dụng thay thế cho phương pháp kia.
Khi sử dụng các lớp ES6, bạn nên khởi tạo trạng thái trong Constructor; khi sử dụng React.createClass, bạn nên sử dụng phương thức getInitialState.
33. Liệt kê vài core Components của React Native?
Đây cũng là câu hỏi phỏng vấn React thường gặp nhất. Với câu này, bạn chỉ cần liệt kê:
- Text
- View
- Image
- FlatList
- TextInput
- SectionList
- …
34. Trong React Native, XHR Module dùng để làm gì?
Mô-đun XHR thường được sử dụng để gửi data đến server qua XMLHttpRequest.
35. Chức năng của StyleSheet.create là gì?
Phương thức StyleSheet.create chỉ được tạo một lần. Chúng làm cho các giá trị trở nên vô hình và bất biến.
36. Bạn có biết mobile app nào sử dụng React Native không?
- Tesla
- Skype
- Airbnb
- …
37. Ứng dụng Hybrid chạy chậm hơn so với ứng dụng Native, vậy React Native có giống các ứng dụng Hybrid không?
React Native biên dịch các ứng dụng di động được tối ưu hóa cho hiệu suất.
Ứng dụng Facebook sử dụng RN trên hệ điều hành iOS là một ví dụ điển hình về hiệu suất cao. Người dùng iOS có thể thấy ứng dụng Facebook hoạt động tốt như thế nào trên thiết bị iOS của họ.
38. Bạn có thể dùng cùng một code cho cả Android và iOS không?
Có.
Đối với Android và iOS, ta sử dụng cùng một mã. Việc chuyển đổi giữa các Native Component sẽ được xử lý bởi React Native.
Ví dụ: ScrollView là một RN Component sử dụng UIScrollView trong iOS và ScrollView trong Android.
39. Trong React Native có thể dùng Native Code không?
Có thể! Ta có thể sử dụng Native Code song song với Javascript.
40. React Native dùng để tạo ra một ứng dụng Mobile Native đúng không?
Đúng.
Bên trên, blog.freeC.asia đã chia sẻ với bạn 40 câu hỏi phỏng vấn React. Hy vọng với những mẫu trả lời này, bạn sẽ sớm được nhận vào làm ở một công ty mơ ước. Chúc bạn thành công trên con đường sự nghiệp cùng những chia sẻ của freeC.
Có thể bạn quan tâm:
[hubspot portal=”8115299″ id=”b2efc4ba-f02a-450a-99b8-e66be9d4daf6″ type=”form”]