Câu hỏi phỏng vấn Javascript có thách thức ứng viên nhiều không? Javascript đang dần trở thành một trong những ngôn ngữ lập trình phổ biến nhất thế giới. Để có thể ứng tuyển vào vị trí lập trình này, các ứng viên cần phải vượt qua các câu hỏi phỏng vấn vị trí JavaScript từ nhà tuyển dụng.
Các câu hỏi phỏng vấn sẽ theo các mức độ từ dễ đến khó. Lập trình viên cần trang bị cho mình đủ kiến thức từ cơ bản đến chuyên sâu nhất. Dưới đây là bộ 20 câu hỏi phỏng vấn thường gặp nhất bạn nên bỏ túi.
Nếu cách phân biệt Java và JavaScript
Đây là một câu hỏi JavaScript cơ bản mà người ứng tuyển hay gặp phải.
Java bản chất nó là một ngôn ngữ lập trình hướng đối tượng, còn JavaScript về bản chất là một ngôn ngữ kịch bản. Java được phát triển với mục đích tạo ra các ứng dụng chạy trên máy ảo, hệ điều hành hoặc là bên trong trình duyệt.
Tuy nhiên, người ta có thể xây dựng các ứng dụng cho máy tính bằng ngôn ngữ JavaScript, thông qua việc sử dụng Electron và Node.js.

Các kiểu dữ liệu cơ bản của JavaScript là gì?
>>> Xem thêm Javascript là gì? Ngôn ngữ lập trình Javascript có dễ học?
>>> Xem thêm Học JavaScript như thế nào? Top các khóa học Javascript chất lượng
Kiểu dữ liệu cơ bản trong JavaScript không phải là một đối tượng và không có phương thức. Có 7 kiểu dữ liệu cơ bản, đó là:
- Boolean
- Null
- Undefined
- Number
- BigInt
- String
- Symbol.
Câu hỏi phỏng vấn javascript – Bạn hiểu hàm isNaN trong JavaScript là gì?
Hàm isNaN là một hàm có nhiệm vụ kiểm tra xem giá trị truyền vào có phải là số hợp lệ hay không (Not-a-Number). Nếu giá trị truyền vào là một NaN thì phương thức trả về là True, còn ngược lại sẽ trả về False. isNaN sẽ chuyển các tham số truyền vào thành dạng số rồi mới tiến hành kiểm tra.
Bạn hiểu thế nào về sử dụng trình gỡ lỗi trong JavaScript?
Trên các trình duyệt phổ biến hiện nay (Google Chrome, FireFox, Safari,…) đều được tích hợp trình gỡ lỗi, có thể gọi bằng cách nhấn phím F12. Lựa chọn tab Console để hiển thị kết quả. Tại đây chúng ta có thể xem giá trị các biến hoặc đặt các điểm ngắt.
Đối với JavaScript cũng có các từ khóa trình gỡ lỗi. Nó cho phép sao chép chức năng sử dụng các điểm ngắt bằng trình gỡ lỗi. Tuy nhiên, nó chỉ thao tác được khi tùy chọn gỡ lỗi được cho phép trong cài đặt trình duyệt web.
Câu hỏi phỏng vấn javascript – Bạn hiểu hàm constructor là gì?
Hàm constructor trong JavaScript được sử dụng để định nghĩa các thuộc tính và phương thức ban đầu cho đối tượng được tạo ra bằng từ khóa new.
Một điểm lưu ý là trong các hàm constructor, “this” không tham chiếu đến đối tượng bên ngoài mà nó được dùng làm đối tượng để giữ chỗ.
Hãy phân biệt hai hàm document.ready và body.onload
Hàm Body.onload được chỉ gọi khi DOM và các resources đi kèm được load xong. Còn document.ready sẽ được gọi khi chỉ cần DOM load xong.
Có thể có nhiều document.ready nhưng body.onload là duy nhất.
Câu hỏi phỏng vấn javascript – Trong JavaScript thì This có chức năng gì?
>>> Tuyển dụng Javascript lương cao khắp cả nước
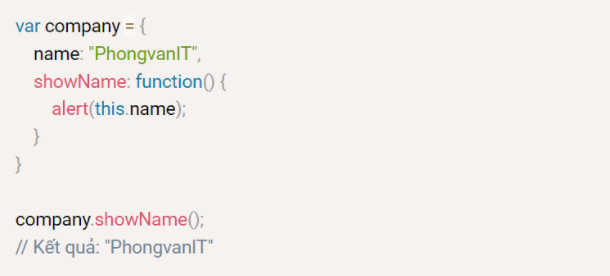
This được dùng để tham chiếu đến đối tượng mà nó thuộc về. “This” có các giá trị khác nhau, tùy vào nơi mà nó được sử dụng.
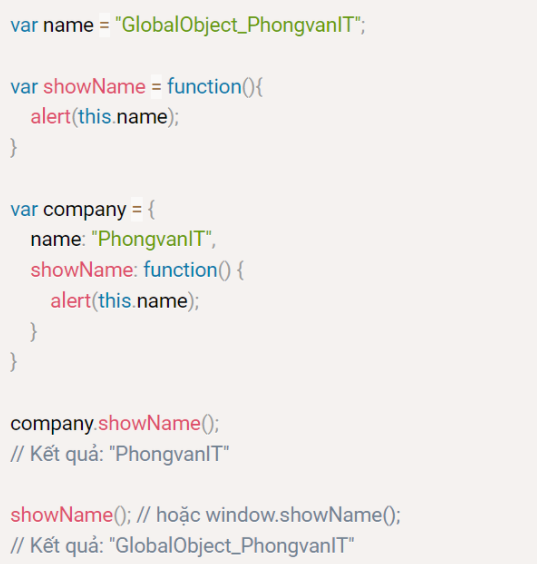
Trong một phương thức, “this” sẽ tham chiếu đến đối tượng chủ. Ví dụ:

Còn trong một function, “this” tham chiếu đến đối tượng toàn cục như global object, window (trong web). ví dụ:

Câu hỏi phỏng vấn javascript – Bạn hiểu hàm anonymous là gì và nó được sử dụng khi nào?
Anonymous được hiểu là hàm ẩn danh. Hàm này được sinh ra ngay tại thời điểm chương trình khởi chạy.
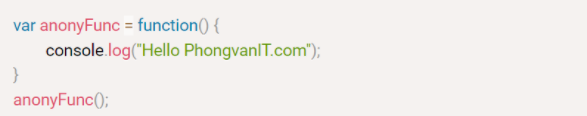
Thông thường, khi khai báo một hàm, trình biên dịch sẽ lưu lại hàm đó trong bộ nhớ và bạn có thể gọi lại hàm ở trên hoặc dưới vị trí khai báo hàm đều được. Còn anonymous function chỉ được sinh ra khi trình biên dịch xử lý đến vị trí của nó. Ví dụ:

Hãy nêu sự khác nhau giữa Null và Undefined trong JS
>>> Tham khảo Ngôn ngữ JavaScript là tương lai của lập trình?
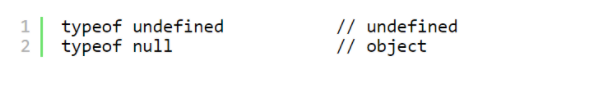
Undefined được hiểu là không xác định. Khi khai báo một biến nhưng không gán cho nó giá trị thì biến đó sẽ được gán giá trị là Undefined.
Còn Null là một loại Object, nó tương tự như string, number,…

Câu hỏi phỏng vấn vị trí javascript – Hãy nêu sự khác nhau giữa Var và Let?
Phạm vi sử dụng của Var và Let là khác nhau. Var có phạm vi function (function-scoped), còn let có phạm vi blocker (block-scoped).
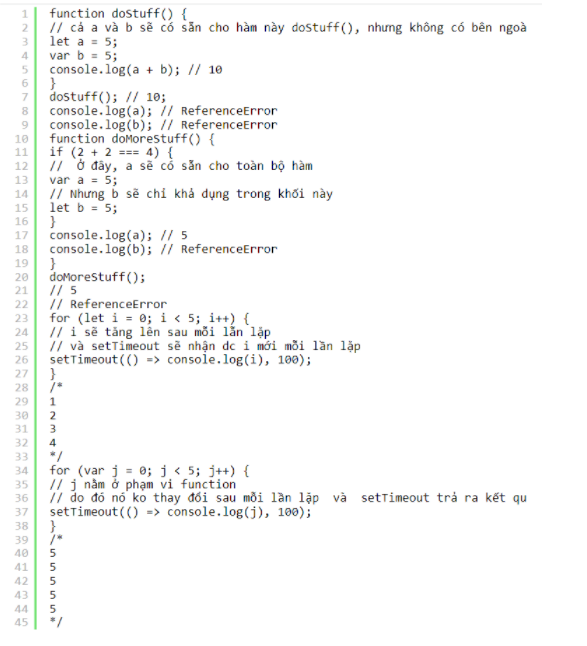
Để hiểu hơn về sự khác nhau của chúng, hãy xem ví dụ sau:

Câu hỏi phỏng vấn javascript – Bạn hiểu Closure trong JS là gì?
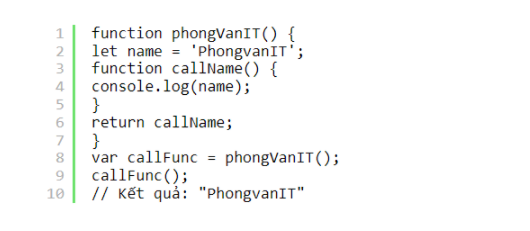
Closure trong JS là một hàm tham chiếu đến các biến nằm ngoài phạm vi của hàm đó. Nó cho phép người dùng truy cập đến các biến hoặc tham số ngoài phạm vi của hàm.
Để sử dụng Closure, bạn chỉ cần khai báo một function năm trong một function khác rồi cho return nó ra bên ngoài.

Chỉ ra điểm khác nhau giữa == và === trong JS?
Toán tử “==” được dùng để so sánh tính bằng nhau của hai giá trị. Còn toán tử “===” được dùng để kiểm tra hai giá trị có bằng nhau không và có cùng kiểu dữ liệu hay không.
0,1 + 0,2 === 0,3? Điều này đúng hay sai?
Câu trả lời là sai. Đây là một thủ thuật phổ biến về hoạt động của dấu phẩy động trong các ngôn ngữ lập trình, kể cả JavaScript. Thực thi phép toán này liên quan đến việc CPU xử lý dấu phẩy động. Cách để kiểm tra sự bằng nhau, ta viết Math.abs(0,3-(0,2+0,1)) <= EPS với EPS là một giá trị rất nhỏ tùy thích. ( Ví dụ như 0,00001)
Câu hỏi phỏng vấn javascript – NaN === NaN? Đúng hay sai?
Câu trả lời là sai. Đây là một trong những câu hỏi gây nhiều tranh luận nhất trong JavaScript. Tóm lại bạn có thể hiểu là, nếu một giá trị không phải là kiểu số và giá trị kia cũng không phải là số thì không có nghĩa là chúng bằng nhau (NaN là Not a Number). Nhược điểm của nó là không thể kiểm tra nếu như một biến là NaN bằng myVariable === NaN. Thay vào đó bạn sử dụng hàm Number.isNaN hoặc là myVariable !==myVariable để kiểm tra.
>>> Xem thêm Các câu hỏi phỏng vấn JAVA cốt lõi và Mẫu trả lời ấn tượng
Trên ổ đĩa Cookies được lưu ở đâu?
Vị trí lưu các tập tin Cookies sẽ phụ thuộc vào trình duyệt và hệ điều hành đang sử dụng.
Đối với trình duyệt Netscape trên Windows, các cookies sẽ được lưu trong tệp cookies.txt theo đường dẫn C:\Program Files\ Netscape\Users\username\cookies.txt.
Con trên Internet Explorer, ác cookies được lưu trữ trong tập tin [email protected] theo đường dẫn C:\Windows\Cookies\[email protected].
Bạn hiểu thế nào là scope của một biến trong JS? Nó có bao nhiêu loại?
Scope của một biến là định nghĩa về phạm vi của biến đó trong chương trình.
Có 3 loại scope trong JavaScript, đó là:
- Global scope: phạm vi hoạt động trong toàn mà js của chương trình.
- Function scope: phạm vi hoạt động nằm trong function được khai báo.
- Block scope: phạm vi hoạt động nằm trong cặp dấu {} được mà biến đó được khai báo. (ES6)
Bạn hiểu thế nào là lập trình bất đồng bộ trong JS?
Lập trình bất đồng bộ async rất quan trọng trong javascript. Thông thường để tiếp cận ta dùng callback.
Ví dụ: Khi một lệnh ajax gửi request cho server, sau khi data được trả về thành công từ server thì sẽ thực hiện callback. Thời điểm callback được thực hiện là sau một vài giây phụ thuộc tốc độ xử lý của server chứ không phải là ngay sau khi có request.
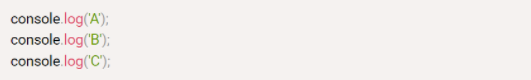
Hoặc một ví dụ cụ thể khác. Ta thực hiện một đoạn code như sau:

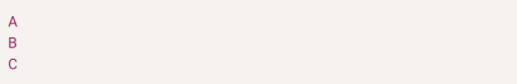
Kết quả trả về là:

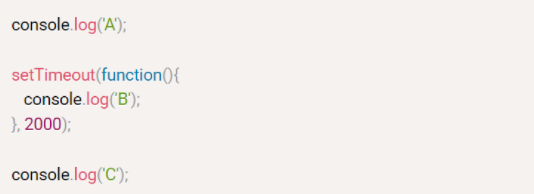
Cơ chế hoạt động của đoạn code này là thực hiện đồng bộ, tức là nó sẽ thực thi từng dòng lệnh tuần tự. Bây giờ, ta sẽ thay đổi một chút trong đoạn code như sau:

Kết quả trả về sẽ là:

Thay vì chờ lệnh console.log(‘B’) thực thi trong setTimeout() xử lý xong thì lệnh console.log(‘C’) sẽ được ưu tiên thực thi trước và trả về kết quả là C. Sau đó thì console.log(‘B’) mới được xử lý. Đây chính là sự khác nhau giữa cơ chế bất đồng bộ với cơ chế đồng bộ trong JS.
Trên đây là những câu hỏi phỏng vấn cho JavaScript mà các lập trình viên dễ gặp phải khi đi phỏng vấn. Để buổi phỏng vấn suôn sẻ hơn, bạn nên tham khảo thêm các bộ câu hỏi JavaScript basic đến master. Hy vọng những kiến thức trên sẽ giúp bạn có được một cuộc phỏng vấn thành công và may mắn.
Có thể bạn quan tâm: