Lập trình viên Front End là một trong những công việc đang rất được ưa chuộng và có tiềm năng phát triển rộng mở. Bạn là một lập trình viên mảng đã lọt qua vòng duyệt hồ sơ và chuẩn bị có một cuộc phỏng vấn với bên tuyển dụng. Bạn đang lo lắng về những câu hỏi phỏng vấn Frontend mà họ đưa ra sẽ như thế nào? Dưới đây là bộ câu hỏi thường gặp nhất cho một Front-End Developer mà bạn có thể gặp phải khi đi phỏng vấn.
Các kiến thức trọng tâm cần nắm khi tham gia phỏng vấn Frontend Developer
Để tự tin có một buổi phỏng vấn Frontend Developer thành công và suôn sẻ, bạn cần trang bị đủ những kiến thức và kỹ năng về chuyên môn từ cơ bản đến chuyên sâu cũng như một số bài test Front-End. Bao gồm các nội dung sau:
- Nắm các kiến thức về JavaScript. Ngoài ra bạn nên biết thêm về các công cụ phân tích mã tĩnh (static code analysis tool)
- Có kiến thức am hiểu về các frameworks và các thư viện như Angular, React, Vue.js,…
- Thông thạo các kiến thức về HTML, HTML5, CSS. Triển khai thuần thục pixel thành CSS, thiết kế responsive.
- Có kiến thức am hiểu về các trình duyệt, cách hoạt động và cách gỡ lỗi code trong trình duyệt.
- Khả năng làm việc với API
- Khả năng làm việc với GIT repo
- Các kiến thức về kiểm thử
Các câu hỏi trọng tâm thường gặp khi phỏng vấn Frontend Developer
Để chuẩn bị cho buổi phỏng vấn, hãy trang bị trước một số câu hỏi sau đây:
Giải thích DOM trong HTML là gì?
DOM là viết tắt của Document Object Model, là một giao diện lập trình cho các tài liệu HTML. DOM đại diện cho các trang để cho các chương trình có thể thay đổi kiểu, nội dung, cấu trúc của tài liệu. DOM đại diện cho các document dưới dạng các nút và đối tượng.
>>> Xem thêm Tổng hợp các câu hỏi phỏng vấn nodejs ứng viên nào cũng phải biết!
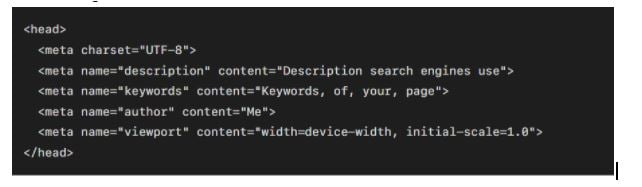
Các thẻ Meta là gì?
Thẻ meta dùng để chứa các đoạn văn nhỏ mô tả nội dung của một trang. Các thẻ meta sẽ không được viết trên trang chính mà nỏ chỉ xuất hiện trong các mã nguồn của trang.
Các thẻ meta mô tả các nội dung nhỏ để các công cụ tìm kiếm có thể biết được nội dung của một trang web. Ví dụ:

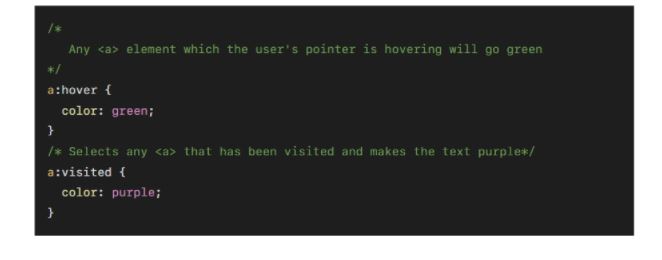
Giải thích Pseudo-class có trong CSS là gì?
Trong CSS, Pseudo class được dùng để xác định trạng thái đặc biệt của phần tử. Nó thường kết hợp với các CSS selector để tạo các hiệu ứng cho phần tử đó dựa trên trạng thái của chúng.

Phân biệt cookies, session storage và local storage
Cookies là dữ liệu có kích thước rất nhỏ được lưu trữ trong trình duyệt. Kích thước lưu trữ đến 4KB và có thể truy cập thông qua trình duyệt hoặc máy chủ.
Local storage được hiểu là bộ nhớ cục bộ, nó là bộ nhớ của trình duyệt, có khả năng lưu trữ đến 10MB vô thời hạn.
Session storage là bộ nhớ phiên, nó dùng để lưu trữ khi các phiên hoạt động và sẽ bị xóa đi khi trình duyệt đóng. Bộ nhớ phiên có kích thước lưu trữ ít hơn, chỉ trong khoảng 5MB.
>>> Tìm việc làm nhanh ngành IT lương cao khắp cả nước
Trình bày hiểu biết về Box model trong CSS
Về lý thuyết sẽ có một khuôn hình chữ nhật bao quanh mọi phần tử HTML. Box model được dùng để xác định chiều cao và chiều rộng của hộp chữ nhật đó. Hộp CSS sẽ có các yếu tố chiều cao, chiều rộng, phần đậm, phần viền, lề. Cụ thể:
- Content: Phần nội dung của hộp nơi chứa hình ảnh hoặc văn bản.
- Padding: Là khoảng trống giữa phần nội dung và phần viền, bao quanh nội dung.
- Border: Phần bao quanh phần đệm
- Margin: Phần bao quanh đường viền
Bạn hiểu Block Formatting Context là gì? Cách thức hoạt động ra sao?
Block Formatting Context viết tắt là BFC, là một phần hiển thị trực quan CSS của một trang web gồm các hộp khối được bố trí. Floats, absolutely positioned elements, inline-blocks, table-cells, table-captions, và elements có phần tràn khác với phần hiển thị thiết lập ngữ cảnh định dạng khối.
Sử dụng Block Formatting Context là rất cần thiết bởi nếu không thực hiện, hộp chứa sẽ không chứa floated children. Điều này sẽ dẫn đến việc các hộp chữ nhật sẽ bị lỗi về định dạng.
Block Formatting Context là một tài liệu HTML box có một trong các điều kiện sau:
- Giá trị float không là none
- Giá trị vị tri không phải giá trị tĩnh và cũng không là tương đố
- Màn hình sẽ có giá trị table-cell, inline-block, flex, table-caption hoặc inline-flex
- Không hiển thị giá trị của overflow
- Cạnh ngoài bên trái mỗi hộp chạm cạnh trái của khối chứa
CORS là gì?
CORS là viết tắt của Cross Origin Resource Sharing. CORS là một tính năng mới được tích hợp trong ngôn ngữ HTML5, dùng để thêm vào các HTTP headers chi dẫn cho trình duyệt web sử dụng và quản lý cross-domain, nó cho phép lấy dữ liệu từ một trang khác thông qua XMLHttpRequest.
Trên đây là một số câu hỏi phỏng vấn Frontend mà các ứng viên sẽ thường gặp phải. Để tự tin hơn cho buổi phỏng vấn, bạn cần nắm chắc các nội dung liên quan cũng như có am hiểu sâu về lĩnh vực. Hy vọng bài viết này sẽ giúp bạn có được một buổi phỏng vấn suôn sẻ.
Có thể bạn quan tâm: