Câu hỏi phỏng vấn Front End có những thách thức gì? Lập trình viên Front End là một trong những công việc đang rất được ưa chuộng và có tiềm năng phát triển rộng mở. Bạn là một lập trình viên mảng đã lọt qua vòng duyệt hồ sơ và chuẩn bị có một cuộc phỏng vấn với bên tuyển dụng. Bạn đang lo lắng về những câu hỏi phỏng vấn vị trí Front End mà họ đưa ra sẽ như thế nào? Dưới đây là bộ câu hỏi thường gặp nhất cho một Front-End Developer mà bạn có thể gặp phải khi đi phỏng vấn.
Các kiến thức trọng tâm cần nắm khi tham gia phỏng vấn Front End Developer
Để tự tin có một buổi phỏng vấn Front End Developer thành công và suôn sẻ, bạn cần trang bị đủ những kiến thức và kỹ năng về chuyên môn từ cơ bản đến chuyên sâu cũng như một số bài test Front-End. Bao gồm các nội dung sau:
- Nắm các kiến thức về JavaScript. Ngoài ra bạn nên biết thêm về các công cụ phân tích mã tĩnh (static code analysis tool)
- Có kiến thức am hiểu về các frameworks và các thư viện như Angular, React, Vue.js,…
- Thông thạo các kiến thức về HTML, HTML5, CSS. Triển khai thuần thục pixel thành CSS, thiết kế responsive.
- Có kiến thức am hiểu về các trình duyệt, cách hoạt động và cách gỡ lỗi code trong trình duyệt.
- Khả năng làm việc với API
- Khả năng làm việc với GIT repo
- Các kiến thức về kiểm thử
Các câu hỏi trọng tâm thường gặp khi phỏng vấn Front End Developer
Để chuẩn bị cho buổi phỏng vấn, hãy trang bị trước một số câu hỏi sau đây:
1. Giải thích DOM trong HTML là gì?
DOM là viết tắt của Document Object Model, là một giao diện lập trình cho các tài liệu HTML. DOM đại diện cho các trang để cho các chương trình có thể thay đổi kiểu, nội dung, cấu trúc của tài liệu. DOM đại diện cho các document dưới dạng các nút và đối tượng.
2. Chỉ ra điểm khác nhau giữa thẻ <span> và thẻ <div>
Thẻ <span> dùng cho các phần tử nội tuyến (inline)
Thẻ <div> dùng cho các khối block.
Người ta sử dụng thẻ <div> để chứa các phần tử của tài liệu, còn thẻ <span> chỉ dùng để chứa các phần tử nhỏ ví dụ như hình ảnh, văn bản,…
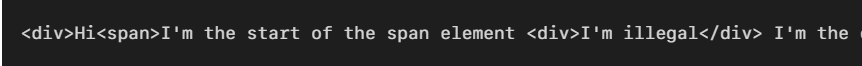
Một điểm lưu ý là không được đặt thẻ <div> trong thẻ <span>. Chỉ được phép thực hiện điều ngược lại. Ví dụ:

3. Bạn hiểu các thẻ Meta là gì?
Thẻ meta dùng để chứa các đoạn văn nhỏ mô tả nội dung của một trang. Các thẻ meta sẽ không được viết trên trang chính mà nỏ chỉ xuất hiện trong các mã nguồn của trang.
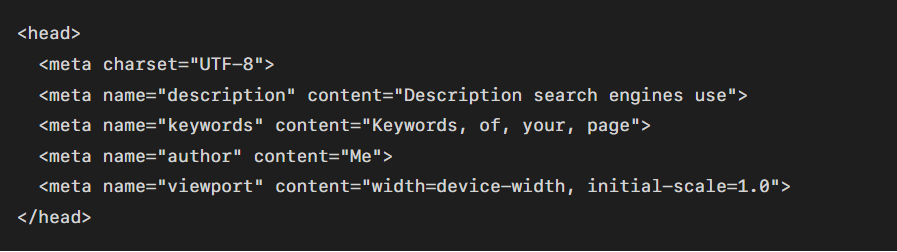
Các thẻ meta mô tả các nội dung nhỏ để các công cụ tìm kiếm có thể biết được nội dung của một trang web. Ví dụ:

4. Chỉ ra điểm khác nhau giữa ID selector và Class selector có trong CSS?
ID có tính duy nhất. Mỗi phần tử sẽ được gán cho nó một ID duy nhất và trong một trang HTML cũng chỉ có duy nhất một phần tử có ID đó.
Còn Class thì hoàn toàn ngược lại. Một class có thể được sử dụng trên nhiều phần tử và một phần tử có thể có nhiều class.
5. Giải thích Pseudo-class có trong CSS là gì?
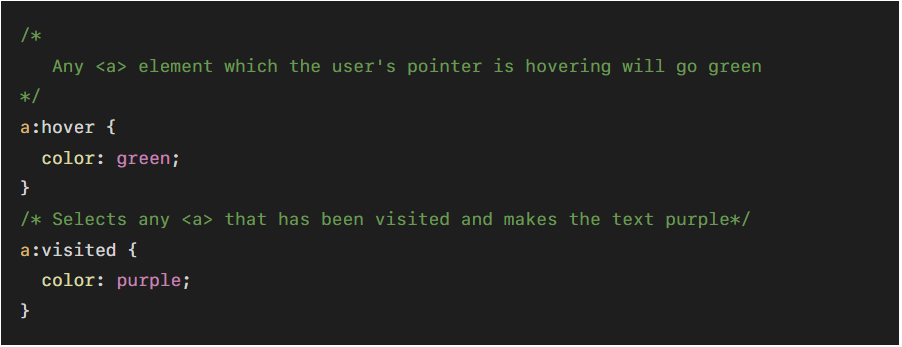
Trong CSS, Pseudo class được dùng để xác định trạng thái đặc biệt của phần tử. Nó thường kết hợp với các CSS selector để tạo các hiệu ứng cho phần tử đó dựa trên trạng thái của chúng.

6. Phân biệt điểm khác nhau giữa PUT và POST
>>> Xem thêm Tìm hiểu về mức lương Front End và Back End mới nhất
Put được dùng để thay thế tài nguyên đích bằng payload yêu cầu. Nó có thể được sử dụng để cập nhật hoặc tạo ra một tài nguyên mới
Post được dùng để xử lý các tài nguyên cụ thể trên payload. Nó được sử dụng cho các hành động khác nhau như tạo ra tài nguyên mới, tải tệp, gửi biểu mẫu web.
7. Phân biệt cookies, session storage và local storage
Cookies là dữ liệu có kích thước rất nhỏ được lưu trữ trong trình duyệt. Kích thước lưu trữ đến 4KB và có thể truy cập thông qua trình duyệt hoặc máy chủ.
Local storage được hiểu là bộ nhớ cục bộ, nó là bộ nhớ của trình duyệt, có khả năng lưu trữ đến 10MB vô thời hạn.
Session storage là bộ nhớ phiên, nó dùng để lưu trữ khi các phiên hoạt động và sẽ bị xóa đi khi trình duyệt đóng. Bộ nhớ phiên có kích thước lưu trữ ít hơn, chỉ trong khoảng 5MB.
8. CORS là gì?
CORS là viết tắt của Cross Origin Resource Sharing. CORS là một tính năng mới được tích hợp trong ngôn ngữ HTML5, dùng để thêm vào các HTTP headers chi dẫn cho trình duyệt web sử dụng và quản lý cross-domain, nó cho phép lấy dữ liệu từ một trang khác thông qua XMLHttpRequest.
9. Giải thích doctype trong HTML. Có các loại doctype nào?
Doctype là dòng mã đầu tiên bắt buộc phải có trong mọi tài liệu HTML hoặc XHTML.Việc khai báo Doctype đưa ra hướng dẫn về phiên bản HTML cho trình duyệt web.
Có 3 loại Doctype đó là:
- Strict Doctype
- Transitional Doctype
- Frameset Doctype
10. Geolocation API trong HTML5 được hiểu là gì?
>>> Xem thêm tuyển dụng front end
Geolocation API được sử dụng với mục đích chia sẻ vị trí địa lý của người dùng với các trang web. Nó giúp cung cấp các nội dung thông qua ngôn ngữ và các trải nghiệm độc đáo đến người dùng dựa trên vị trí được xác định.
Hiện nay hầu hết các trình duyệt đều hỗ trợ sử dụng Geolocation API.
11. Nêu các cách để tích hợp CSS và trang HTML
Để tích hợp CSS với trang HTML ta thường dùng ba cách sau:
- Sử dụng các style-tags trong head của trang HTML
- Sử dụng inline-styling để tích hợp style
- Viết CSS trong một tệp riêng biệt sau đó liên kết nó với trang HTML bằng các thẻ
12. BEM được hiểu là gì? BEM được sử dụng với mục đích gì?
BEM là viết tắt của Block, Element và Modifier, đó là quy ước trong CSS để các lớp trong CSS được rõ ràng hơn.
BEM được sử dụng nhằm mục đích để viết các khối CSS độc lập, có thể sử dụng lại trong các dự án sau này.
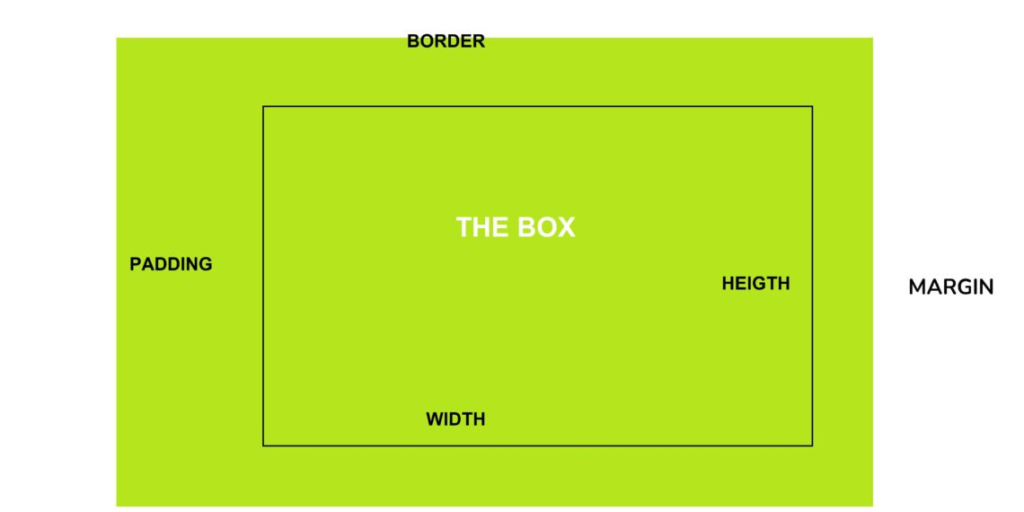
13. Trình bày hiểu biết về Box model trong CSS.
Về lý thuyết sẽ có một khuôn hình chữ nhật bao quanh mọi phần tử HTML. Box model được dùng để xác định chiều cao và chiều rộng của hộp chữ nhật đó. Hộp CSS sẽ có các yếu tố chiều cao, chiều rộng, phần đậm, phần viền, lề. Cụ thể:
- Content: Phần nội dung của hộp nơi chứa hình ảnh hoặc văn bản.
- Padding: Là khoảng trống giữa phần nội dung và phần viền, bao quanh nội dung.
- Border: Phần bao quanh phần đệm
- Margin: Phần bao quanh đường viền

14. Bạn hiểu CSS Selector là gì?
CSS selector được hiểu là một chuỗi các phần tử được áp dụng cho một khai báo cụ thể. CSS selector cũng được coi là một liên kết giữa HTML và style sheet. Nó cũng tương tự như các phần tử HTML.
Các selector trong CSS gồm có:
- CSS Element Selector
- CSS Id Selector
- CSS Class Selector
- CSS Universal Selector
- CSS Group Selector
15. Bạn hiểu Block Formatting Context là gì? Cách thức hoạt động ra sao?
Block Formatting Context viết tắt là BFC, là một phần hiển thị trực quan CSS của một trang web gồm các hộp khối được bố trí. Floats, absolutely positioned elements, inline-blocks, table-cells, table-captions, và elements có phần tràn khác với phần hiển thị thiết lập ngữ cảnh định dạng khối.
Sử dụng Block Formatting Context là rất cần thiết bởi nếu không thực hiện, hộp chứa sẽ không chứa floated children. Điều này sẽ dẫn đến việc các hộp chữ nhật sẽ bị lỗi về định dạng.
Block Formatting Context là một tài liệu HTML box có một trong các điều kiện sau:
- Giá trị float không là none
- Giá trị vị tri không phải giá trị tĩnh và cũng không là tương đối
- Màn hình sẽ có giá trị table-cell, inline-block, flex, table-caption hoặc inline-flex
- Không hiển thị giá trị của overflow
- Cạnh ngoài bên trái mỗi hộp chạm cạnh trái của khối chứa
Trên đây là một số câu hỏi phỏng vấn Front End mà các ứng viên sẽ thường gặp phải. Để tự tin hơn cho buổi phỏng vấn, bạn cần nắm chắc các nội dung liên quan cũng như có am hiểu sâu về lĩnh vực. Hy vọng bài viết này sẽ giúp bạn có được một buổi phỏng vấn suôn sẻ.
Bài viết liên quan: